Сила презентации — в визуальном повествовании. Это когда вы переводите ключевые мысли в картинки так, чтобы они рассказывали историю, погружали в нее и решали ваши задачи. Иллюстрированный текст привлекает больше внимания, легче воспринимается, помещает цифры в контекст и делает их понятнее. Разные виды визуализации закрывают разные цели: например, вы можете сравнить вовлечённость до введения новой рубрики и после — или подвести итоги года.
Как понятно визуализировать данные через диаграммы, таблицы и инфографику — разобрались вместе с экспертами Presium Education.
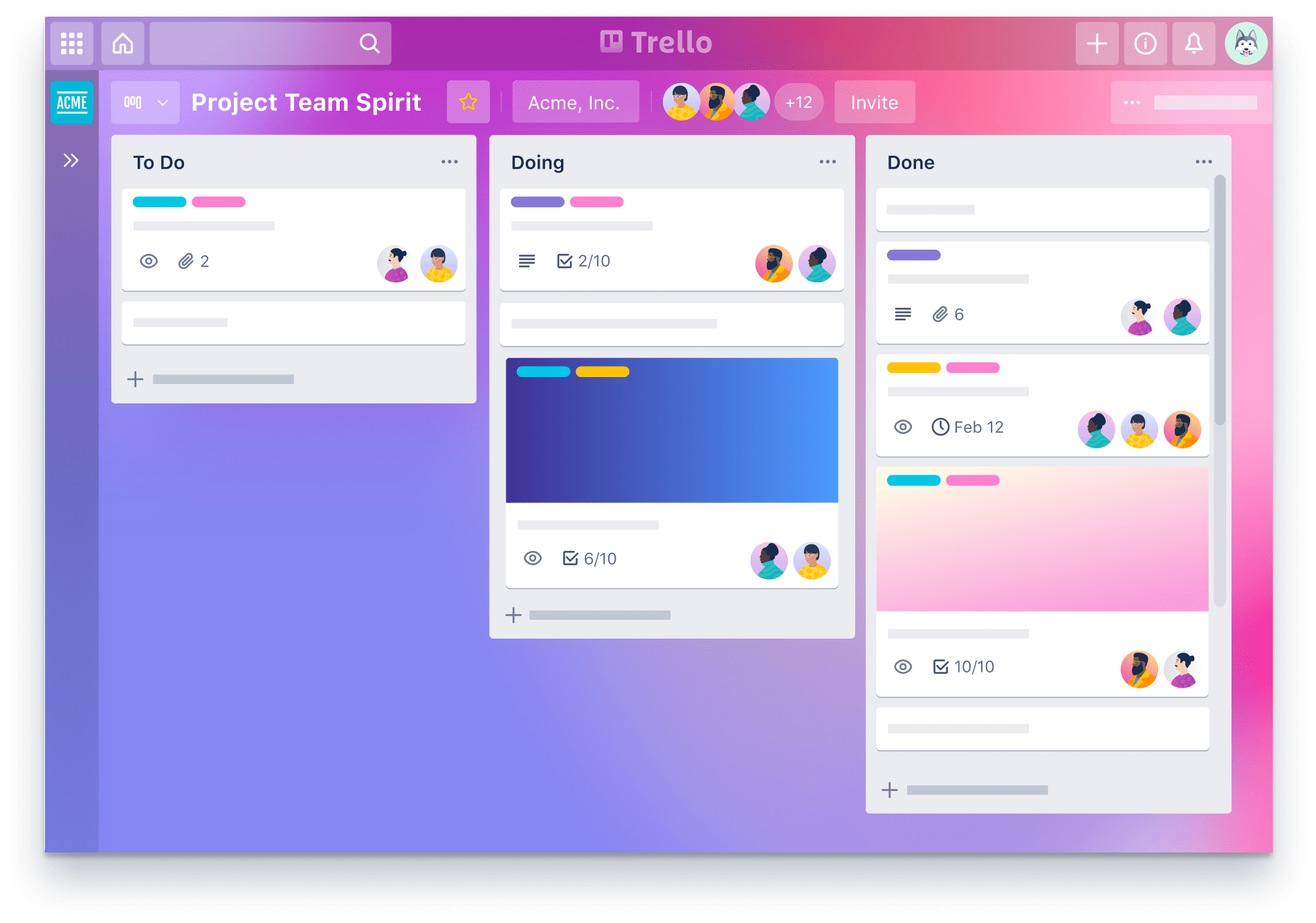
Визуализация таблиц

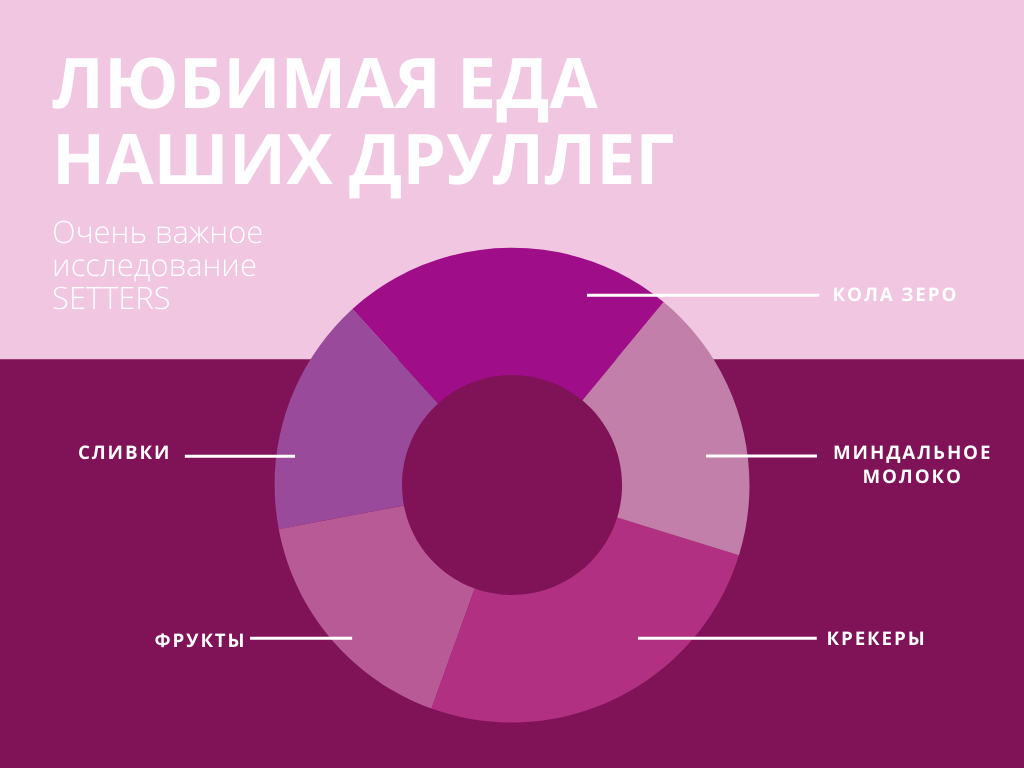
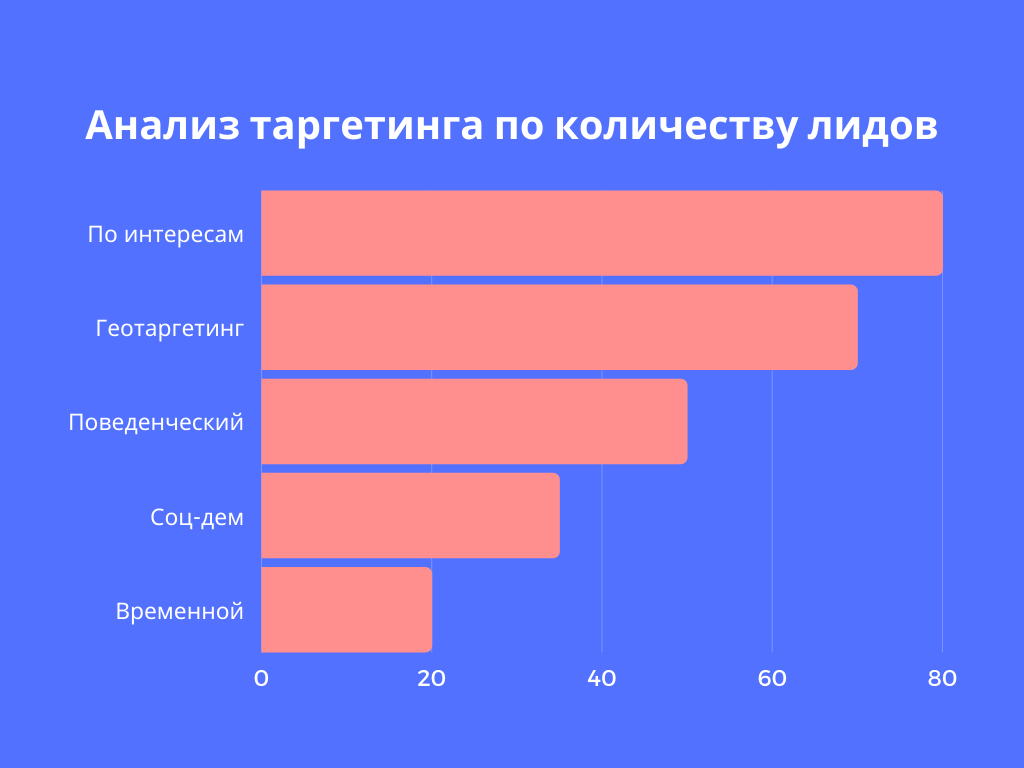
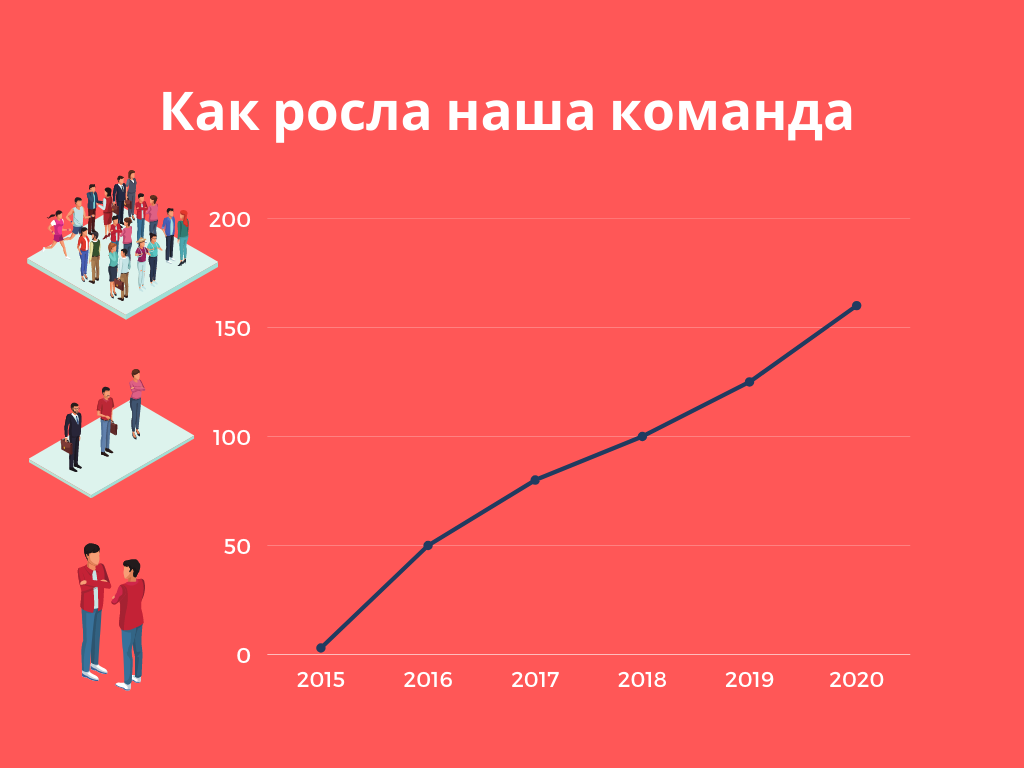
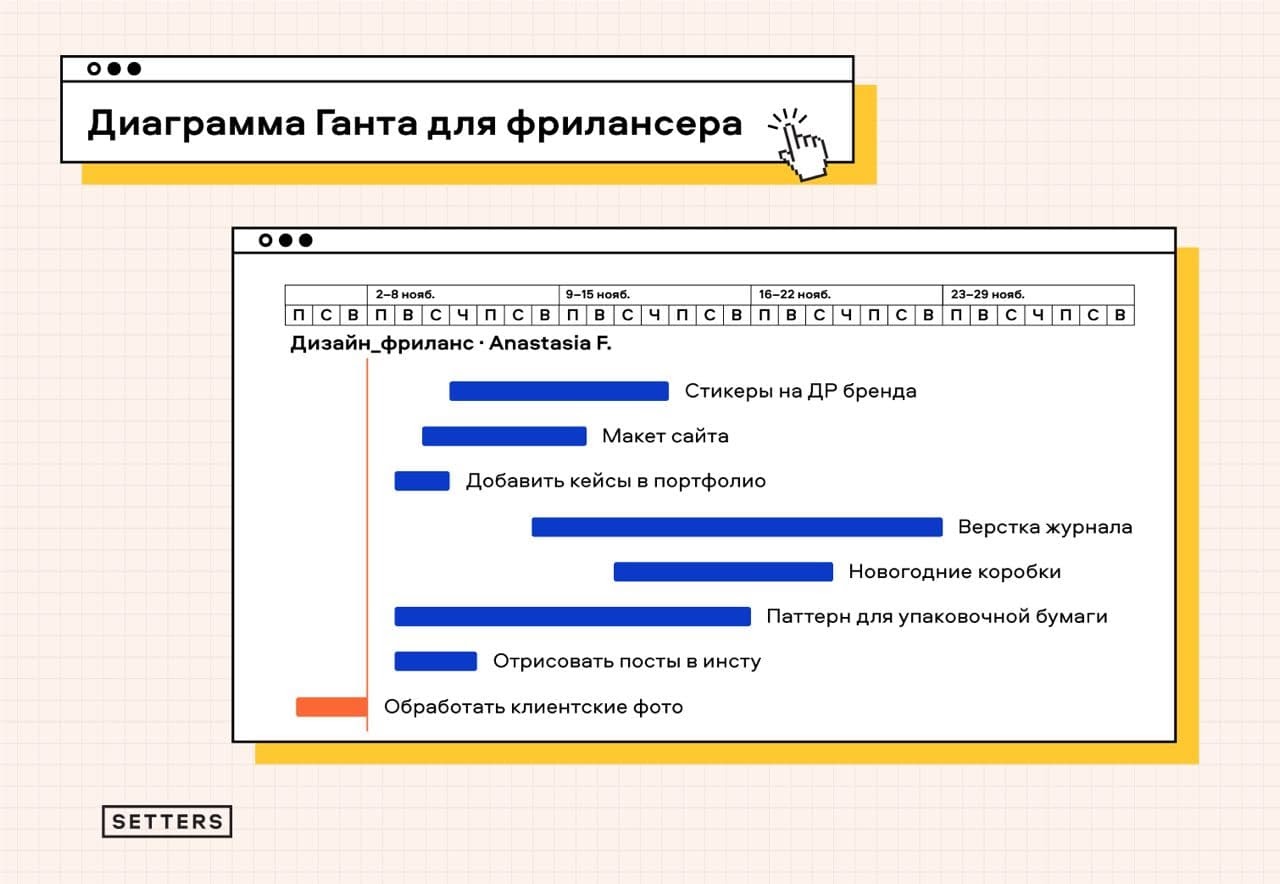
Визуализация диаграмм
- простые для восприятия;
- подходят для анализа и сравнения цифр;
- наглядно структурируют информацию.
- Все элементы должны быть положительными. Если значение элемента меньше нуля, его не получится отобразить на диаграмме.
- Вы должны сравнивать один набор чисел. Нельзя выносить на диаграмму разные показатели: например, сравнивать количество затраченных на работу часов и людей, которые работали над задачей.




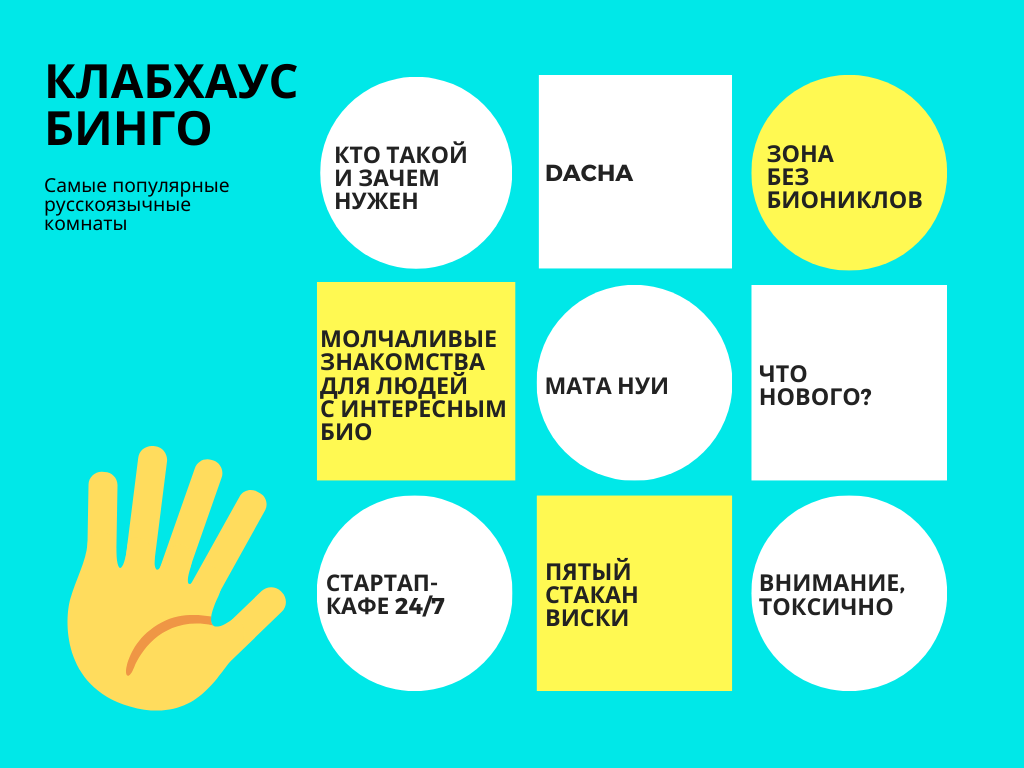
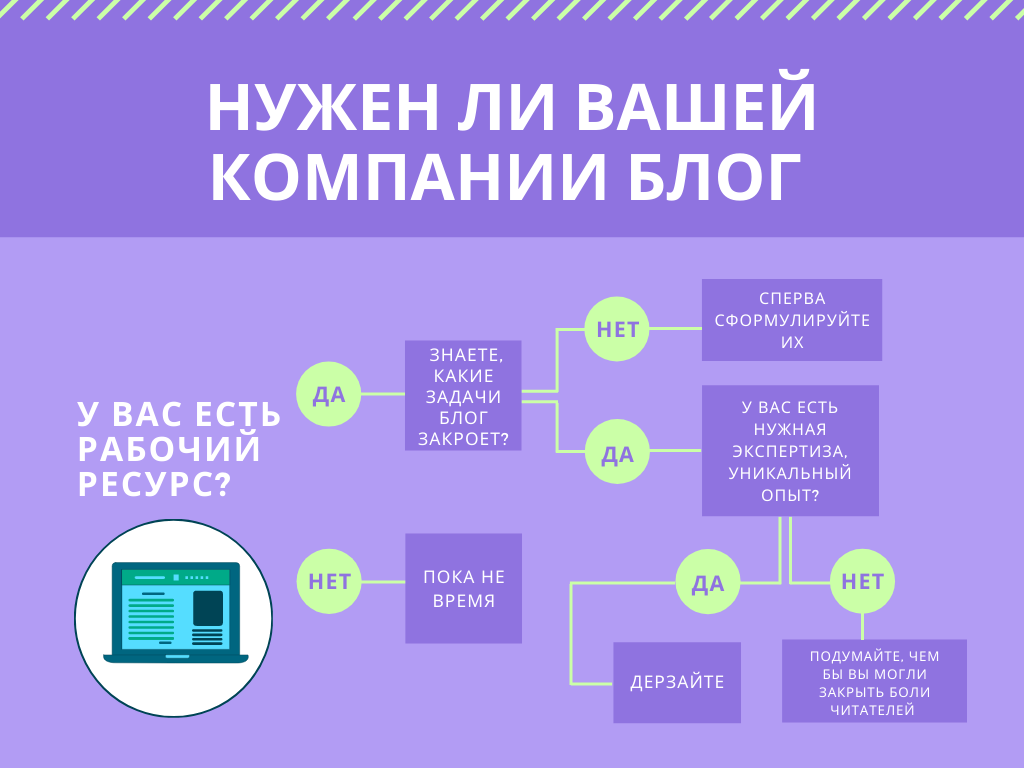
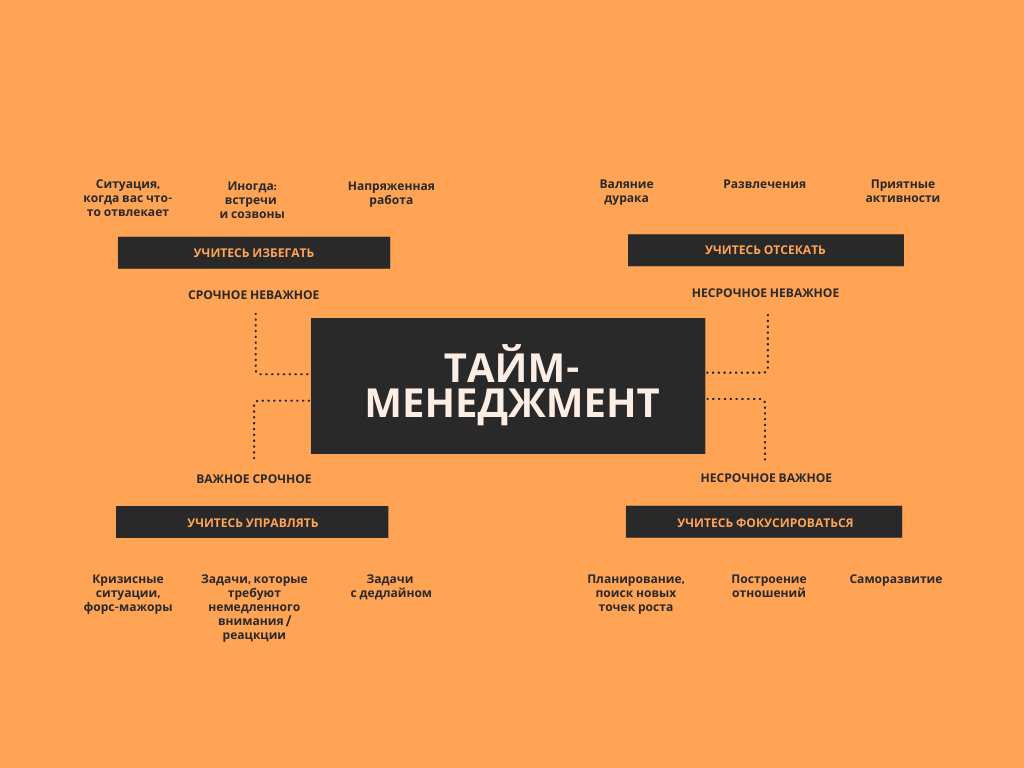
Визуализация инфографики





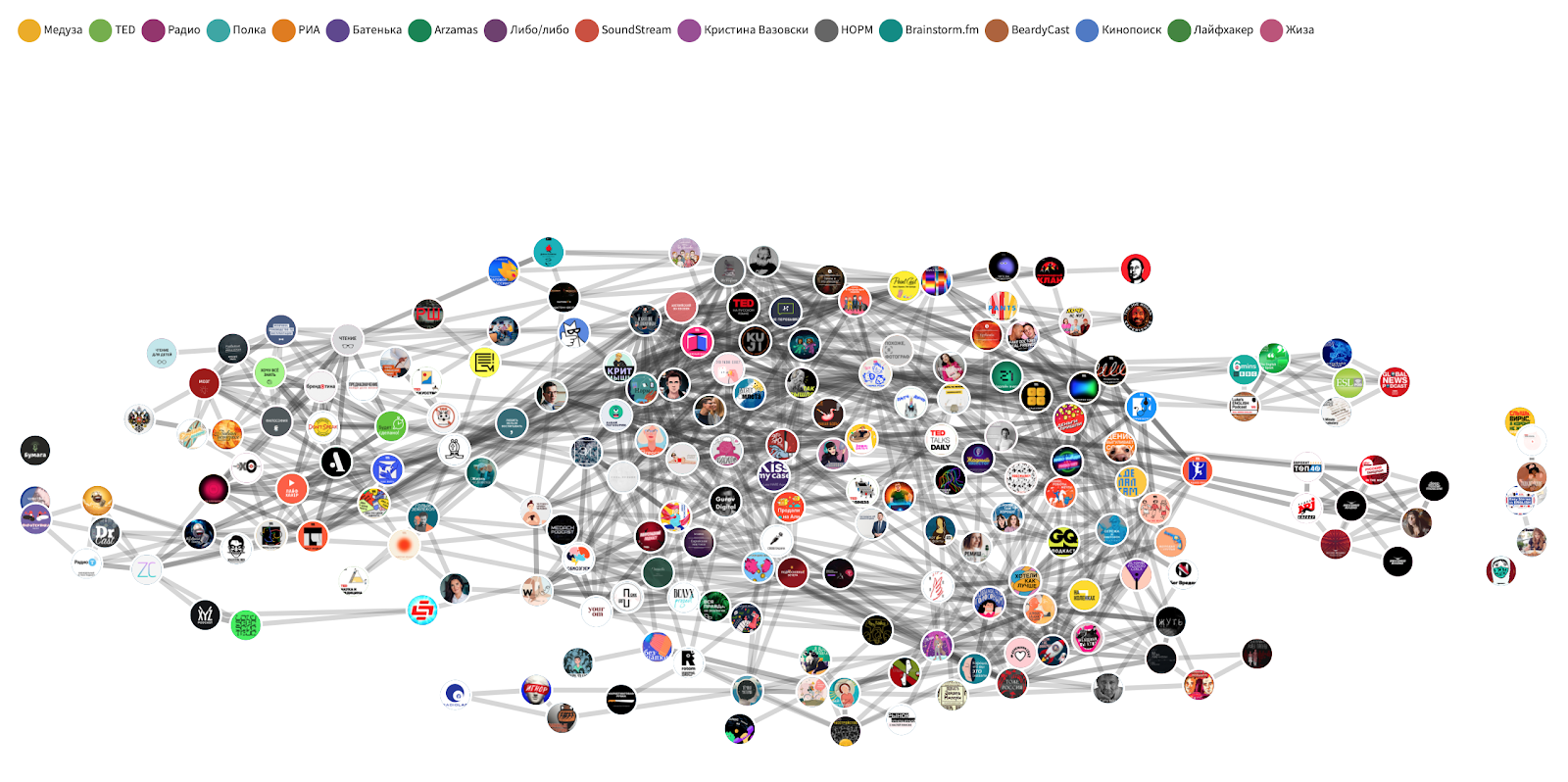
Экосистема русскоязычных подкастов в Apple Podcasts
(автор: Эдуард Царионов, podcasts.ru)

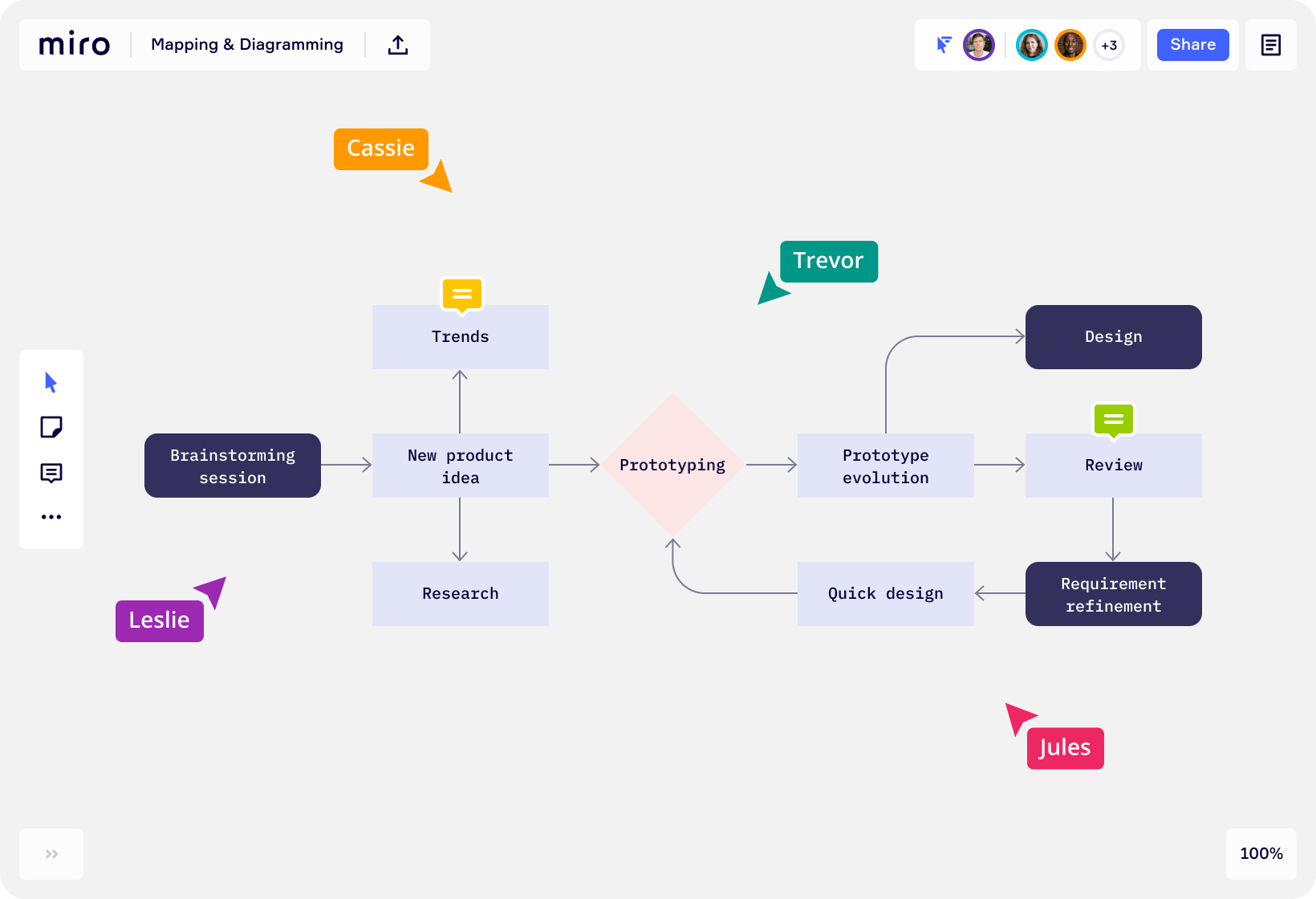
А вот так, например, схема взаимодействий выглядит в Miro.


Подробнее, как работает метод — в материале о креативных группировках SETTERS
5 советов по созданию классной визуализации данных
- Выберите данные, которые хотите проиллюстрировать. Это должны быть самые важные показатели, без которых повествование не будет полным;
- Сгруппируйте данные и выявите взаимосвязи между ними;
- Определите цель визуализации: сравнить данные? Показать конкретные значения? Обозначить взаимозависимость? Отразить динамику роста?
- Исходя из предыдущего пункта, выберите тип визуализации: диаграмма, таблица, схема, список и т.д.
- Следите за типографикой, не перебарщивайте со шрифтами, заливками и цветами. Вместо этого лучше добавить изображение в тему.
Бонус: полезные сервисы, которые помогут вам собрать визуализацию
- Visme — удобный инструмент для работы с контентом, в котором можно создавать презентации, инфографику, видео и графический дизайн.
- Canva — вы выбираете тип графика, а сайт предлагает шаблоны, которые можно полностью подстроить под свой продукт. В списке даже есть карта стратегии и SWOT-анализ.
- Piktochart — в базовой бесплатной версии уже есть шаблоны, в которые достаточно закинуть свои данные, чтобы получилась классная и простая инфографика.
- Infogr.am — вы загружаете данные на сайт, выбираете шаблон и получаете готовую инфографику. Если вы опубликуете её на сайте, то сможете встроить ссылку на готовую работу в любом своём проекте. А ещё картинку можно расшарить на фейсбуке, твиттере или пинтересте.
- Visual.ly — на сайте есть бесплатные шаблоны, но он более популярен как библиотека примеров классных инфографик, которыми можно вдохновляться перед работой над собственной визуализацией.