Лера Железова — UX-редактор в Сбербанк Онлайн. UX-редактор — это не просто человек, который пишет интерфейсы, но еще и супервостребованная профессия с простой точкой входа. Что это за зверь, как устроены его день и жизнь, какие скиллы нужны, что добавить в портфолио, сколько на этом можно заработать и как попасть в сферу без опыта — читайте в интервью.
— Лера, расскажи, кто такой UX-редактор, чем он отличается от просто редактора или копира?
UX-редактор пишет тексты для интерфейсов. Открой любое приложение, увидишь форму регистрации, там есть слова. Вводишь слова неправильно, вылезает ошибка — что это? Слова. Нажимаешь «Продолжить» — появляются другие слова. Все это пишет UX-редактор.
Вообще текст в интерфейсе — незаметная штука, если он сделан хорошо. С его помощью пользователь понимает, что куда вводить и где он ошибся: например, если ввел набор цифр вместо своего имени. Хорошей обратной связи не бывает, никто не скажет: «О, у вас классный текст в интерфейсах!». Он бросается в глаза, только если сделан отвратительно, как в большинстве русскоязычных ресурсов. Или если он классный и выбивается из общепринятых норм — например, как в «Рокетбанке».

— А кроме месторасположения чем UX-текст отличается от любого другого?
Во-первых, каждое слово здесь помогает решить задачу быстро. Можно написать полотно, учесть все, чтобы пользователь не ошибся, но чем скорее он решит свой вопрос, тем больше кайфа получит. А значит нужно минимальное количество слов и букв. Потому что решать что-то в интернете — не самая приятная штука, если только ты не заказываешь себе коробку вина.
Во-вторых, текст в интерфейсе не должен пугать. В России UX-редакторы в первую очередь появляются в самых страшных сервисах — это банковская сфера, медицинская, страхование.
“
Потому что обычно пользователь открывает их с мыслью: «Господи, как сложно!!» — закрывает, идет в офис компании к живым менеджерам. Говорит: «Здравствуйте, девушка, я ничего не понимаю, объясните, сделайте все за меня». А если текст в интерфейсе дружелюбный, не пугает, расслабляет и говорит с пользователем на одном языке, тогда он с большей вероятностью никуда не сбежит и даже решит свою задачу.
В-третьих, текст должен снижать количество обращений в службу поддержки. Он может быть сколько угодно дружелюбным, но если остались вопросы — про комиссии, доставку, какие-то условия — проблемы это не решит. Все равно будут звонить и обращаться в офисы — а это снова нагрузка на живых людей, которым нужно платить деньги.
Ну и четвертое, необязательный бонус — текст должен задавать тон. Есть аудитория продвинутых пользователей интернета, типа нас с тобой, и простым интерфейсом с понятными словами нас уже не заманить. Между тремя сервисами мы, скорее всего, выберем тот, который понимает нас, пытается подстроиться под наш психотип. Если сервис хочет захватить молодую аудиторию и выделиться среди конкурентов, ему нужно продумывать свой TOV.
— Как ты попала в UX, где работаешь сейчас и что делала до этого?
Я долго была копирайтером и журналистом. А потом сделала тестовое задание в Яндекс.Деньги — просто потому что оно прикольное. Я никогда не занималась текстами для интерфейсов и вообще не понимала, куда иду и зачем.
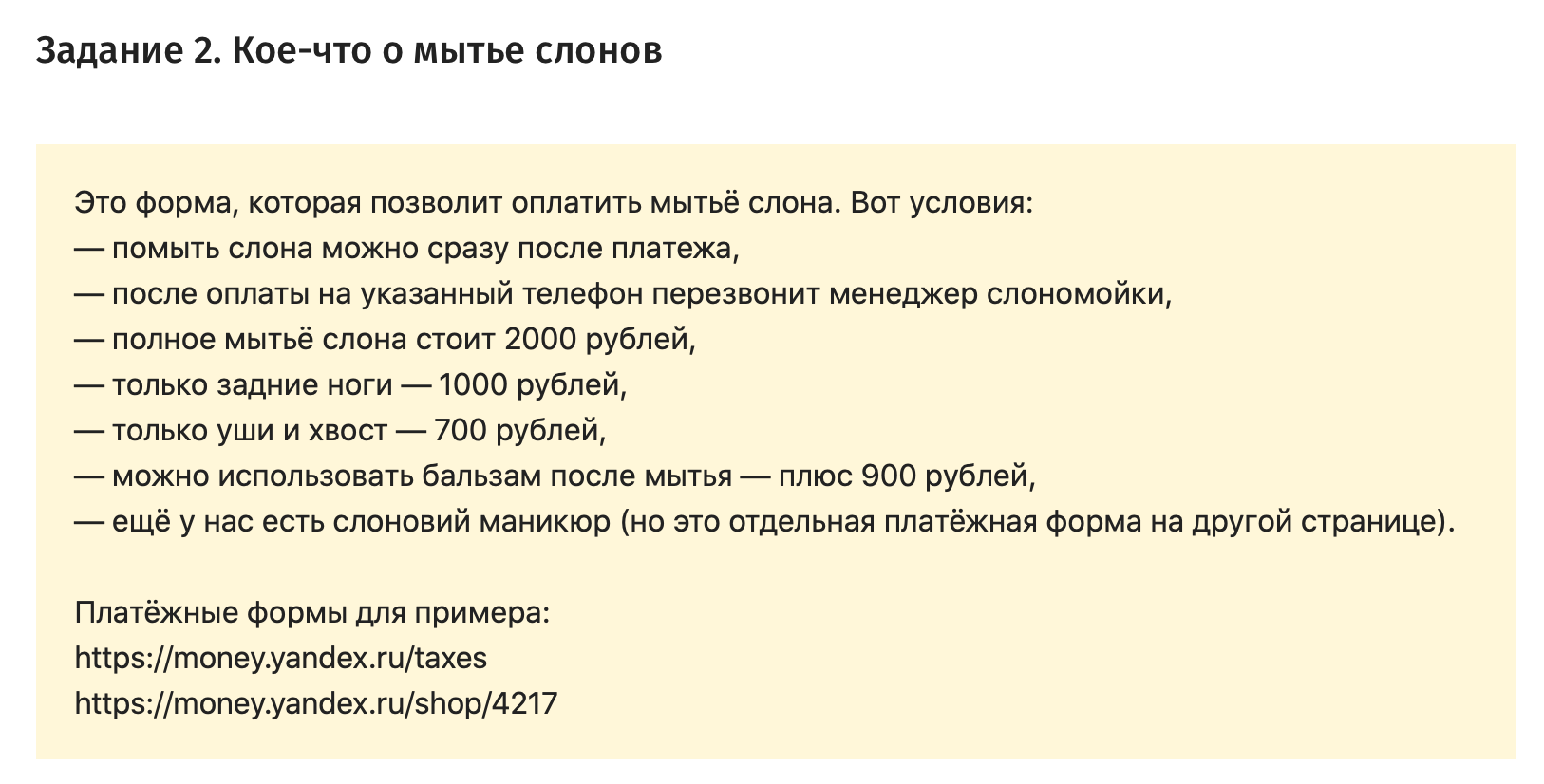
Вводные были такие: есть зоопарк, где водятся зубры и бизоны. Туда можно купить абонемент и оформить его онлайн. И мне нужно было составить FAQ для пользователей. Второе задание — написать форму для онлайн-записи на помывку слона. Придумать можно было что угодно — важен ход мысли.

Меня взяли в Яндекс.Деньги, но только через полгода работы с приложением я начала понимать, что такое UX-райтинг. Пять лет назад это была суперновая профессия, никакого комьюнити, митапов, курсов, заманчивых вакансий. Просто в «Деньгах»была сильная UX-команда и они стали искать редактора — мне кажется, одними из первых.
“
После Яндекс.Денег я сильно устала от финтеха — думала, что и от интерфейсов тоже. Поэтому пошла работать в сервис путешествий tutu.ru. А потом поняла, что копирайтинг — вообще не то! От UX-райтинга прешься, это чистая польза, любая мелочь делается с мыслью, как бы сделать человеку хорошо.
Поэтому после tutu я пришла в Сбербанк Онлайн и здесь уже чуть больше полугода.
— Как устроена работа над проектом: с кем ты работаешь, какие есть этапы?
Идеальный процесс строится так: к UX-редактору и дизайнеру приходит продуктолог — например, предлагает запилить страховку тараканов. Ему эту идею одобрили, на нее есть ресурсы. Тогда вы придумываете флоу — это сценарий, по которому будет идти пользователь: из какого места приложения он попадает на покупку, что будет на первом экране, что нужно у него спросить, что рассказать про продукт.
Вы вместе решаете, что где будет, рисуете драфты и расставляете элементы в нужных местах. Редактор на этом моменте уже все знает про продукт — останется подобрать нужные слова. Диз рисует макеты, ты пишешь для них тексты, вы все обсуждаете, прогоняете вместе с продуктологом — в каждый момент вся команда понимает, что сейчас происходит.

Потом вы отправляете все это на UX-исследование — зависит от компании, но это важный момент в процессе. Качественное UX-исследование — это интервью с реальным пользователем. То есть вы зовете живого человека, которому правда интересна страховка от тараканов, но он еще ни разу ее не оформлял или делал это в других компаниях. Просите оформить страховку прямо у вас на глазах и по ходу пьесы задаете вопросы: а как вы поняли эту подсказку? А что бы вы стали вводить вот в это поле? А чего вам тут не хватило? А как вам вообще продукт, стали бы оформлять? Редакторов и дизайнеров зовут на исследование, чтобы они вживую видели, как себя ведет пользователь. По результатам исследования вы правите еще раз.
Когда у вас получается более-менее готовый процесс, вы отправляете его юристам — они говорят, что все плохо и всех засудят 50 тысяч раз. Вы с ними спорите, где-то они вас продавливают, где-то вы их, баланса не существует, потому что это два разных мира. Затем программисты все это кодят и идет ревью — отсмотр процесса всякими важными людьми.
Затем вы выкатываете все в пром и дальше ты следишь за жизнью приложения: есть ли какие-то негативные отзывы, вопросы у службы поддержки — это нужно исправлять.
“
Я описала идеальный процесс, но в целом — очень редко редактора подключают в самом начале. Чаще его зовут, когда макеты уже отрисованы и сложно что-то поправить. Ты ничего не понимаешь в продукте, у тебя куча вопросов даже как у пользователя, но все уже отдано в код, и тебя просят придумать «что-нибудь, чтобы было понятно». И ты делаешь.
— А что в процессе дается тебе сложнее всего?
Если ты про интерфейсные элементы, то нет таких. Тут же все зависит от продукта — есть суперсложные процессы, в которых ты сам ничего не понимаешь. Допустим, есть страхование ипотеки. А ты вообще ни разу в жизни ее не брал — и ты не знаешь, с какими мыслями люди подходят, что они уже знают, что им важно узнать. Тут ты проводишь свои коридорные исследования, спрашиваешь у друзей, больше советуешься с командой.
Еще одна сложная штука — профессиональные интерфейсы. Это, например, Photoshop, 1С, «Автокад». То есть приложение для спецов, у которых свой язык, с ними не нужно сюсюкаться, разжевывать каждый пунктик и искать более понятные слова — наоборот, поменяешь что-то и тебя придушат. Я только однажды сюда сунулась — делала интерфейсы для кодеров, которые настраивают оплату в интернет-магазинах. Почти все время я сидела на телефоне с программистом: «Так, объясни мне это слово... Ага... А если вот так напишу? Нет? Ладно, давай, как ты предложил». Тут на три слова можно полдня потратить, потому что ты пишешь не для массовой аудитории, а для трех чуваков, которые знают все лучше тебя.
“
Еще бесконечные согласования, особенно с юристами. Да простят меня все юристы, которые вас читают, но пока ты думаешь, как бы помочь пользователю, они думают, как засудить вас всех и могут прикопаться к каждому слову.
Идеальный способ угодить юристу — написать юридическим языком, а моя задача прямо противоположная. Ты бьешься головой об стену, но порой приходится вставлять такие страшные вещи, что перекрестился, помолился и добавил.
Идеальный способ угодить юристу — написать юридическим языком, а моя задача прямо противоположная. Ты бьешься головой об стену, но порой приходится вставлять такие страшные вещи, что перекрестился, помолился и добавил.
Сами процессы — тоже сложная история. Куда бы ты ни пришел, ты кучу времени тратишь, чтобы встроиться. Даже если тебе кажется, что продукт суперпростой — например, доставка еды — то там отдельная команда отвечает за платежный процесс, отдельная — за послепродажное обслуживание и так далее. В каждой команде своя атмосфера, менеджеры и процессы. Мало кто понимает роль UX-редактора и в какой момент нужно к нему приходить.
— Расскажи про факапы, наверняка были моменты, когда ты пользователя не туда кнопкой послала или словила хейт.
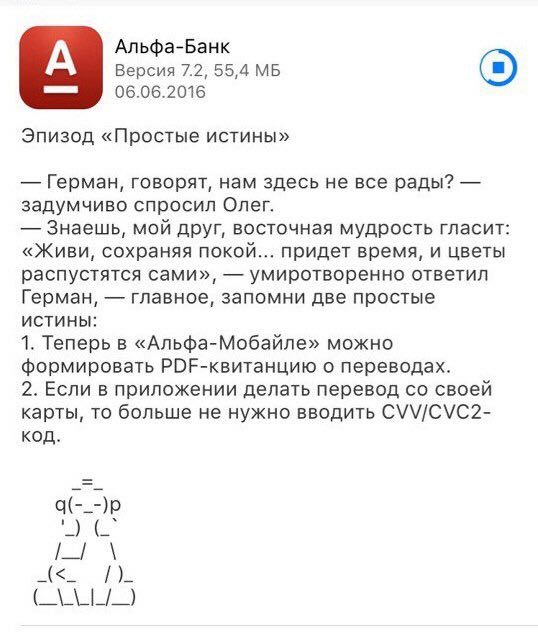
Был смешной момент в Яндекс.Деньгах, я тогда писала один из первых «Что нового». Помнишь, когда «Альфа-Банк» шутил в обновлениях про Германа и Олега? Что-то вроде: «Приходит Герман и спрашивает: ну что тут у вас нового?» Я тоже написала текст в этом стиле, все его одобрили, мол, можно поддержать ситуативку — а его захейтили, потому что эта шутка мало того, что всех уже выбесила, так там где-то была неточность.

Поэтому мы читаем все отзывы, там много полезного пишут и можно отловить эту волну. Иногда еще ты слишком много знаешь о продукте и перебарщиваешль с инфой — люди запутываются, им слишком сложно. Ну и ты постоянно себя ругаешь, потому что видишь в основном негативный фидбэк.
— А как тогда понять, что ты молодец и все делаешь правильно?
Во-первых, через хорошее взаимодействие с командой. Когда у вас все складывается, вы вместе договариваетесь и результат устраивает всех. Команда же хорошо знает продукт и понимает, все ли ты сказал, точно ли передал мысль.
Во-вторых — на исследованиях. Вот человек пролистывает или говорит: «А, ну тут все понятно», и ты выдыхаешь. Значит все в порядке.
Ну и третье — когда следишь за жизнью приложения в проме. Понимаешь, что никаких проблем нет, заказы идут, все варится.
От некоторых текстов все же можно получить фидбэк. Это, например, когда тебе шуточку удалось протащить, а кто-то ее заскринил и посмеялся. Ну и «Что нового» я очень люблю. Это текст, который пишется для обновления приложения в сторе. Если компания с юмором, туда можно какие-нибудь забавности вставить, а люди в отзывах будут писать: «Угорел!!».
“
Короче, маленькие жизненные радости UX-редактора — отзыв в сторе от единственного человека, который все-таки прочитал твой «Что нового» или пост в телеграм-канальчике на 100 человек с твоим смешным текстом ошибки. Просто нужно учиться это видеть и отслеживать.
— Какие хард и софт скиллы нужны UX-редактору?
Главное — это владение языком и эмпатия. Копирайтеры часто превращаются в UX-редакторов, потому что классно знают язык, умеют искать синонимы, сокращать текст, переворачивать, чтобы смысл поменялся. Владение словом очень важно, но умение писать красивые слоганы не поможет — нужна еще большая любовь к людям и забота о них.
Ты все время должен думать: что сказать человеку, когда он только зашел на страницу? Как его дальше повести? Переживать за него — а вдруг он дальше ошибется? Если ты видишь такие сценарии и многоходовочки, это хороший задел для UX-редактора.
“
Уметь общаться с командой и спокойно реагировать на правки тоже очень важно — здесь нечего делать, если ты не умеешь договариваться и нервничаешь от каждого письма. Часто копирайтеры и журналисты очень нежно относятся к своим произведениям — а на это надо настолько забить, что пусть хоть 100 комментов напишут, ты сначала кофе выпьешь, с мамой поболтаешь и только потом сядешь править.
Ну и умение аргументировать — важный скилл. Когда пишешь для блога, ты можешь сказать «это мой авторский стиль», и если там не полная лажа, это приемлемо. А в UX-тексте нужно за каждое слово железно ответить. И не с пеной у рта. Тут нужен дзен, я еще качаюсь в этом направлении.
— UX редактору нужно разбираться в вебе, аналитике, каких-то непрофильных сферах?
В дизайне точно нужно шарить, чтобы понимать возможности дизайн-библиотеки. Например, в каком виде можно представить ту или иную ошибку: всплывашкой, окошком, просто красным подчеркнуть. Плюс нужно знать программы, в которых работают дизы — никто не будет копировать текст из ворда. Это Sketch, Figma — сейчас большинство в ней работает, — Invision. Дизайн — это максимально близко нам, мне кажется, из UX-редактуры вообще легко прийти к нему. Навыки и инструменты за год-два работы UX-редактором ты освоишь.
По программированию — редко, но приходится что-то глубоко изучать, потому что очень многие вещи в интерфейсах зависят от архитектуры сервиса и возможностей кода. Ты думаешь, что тут было бы классно запилить всплывающее окошко, но код этого не позволяет — это все, что нужно знать.
— Вот я тебя наслушалась и теперь хочу попробовать в UX (Ксюша Жмудь, не читай!). Что мне добавлять в портфолио? Чего делать точно нельзя?
Твое портфолио — это тоже интерфейс и надо об этом помнить. Как люди будут его листать, куда они придут, что им важно сказать, на что обратить внимание. Здесь не может быть навороченного текста, все должно быть максимально лаконично и просто.

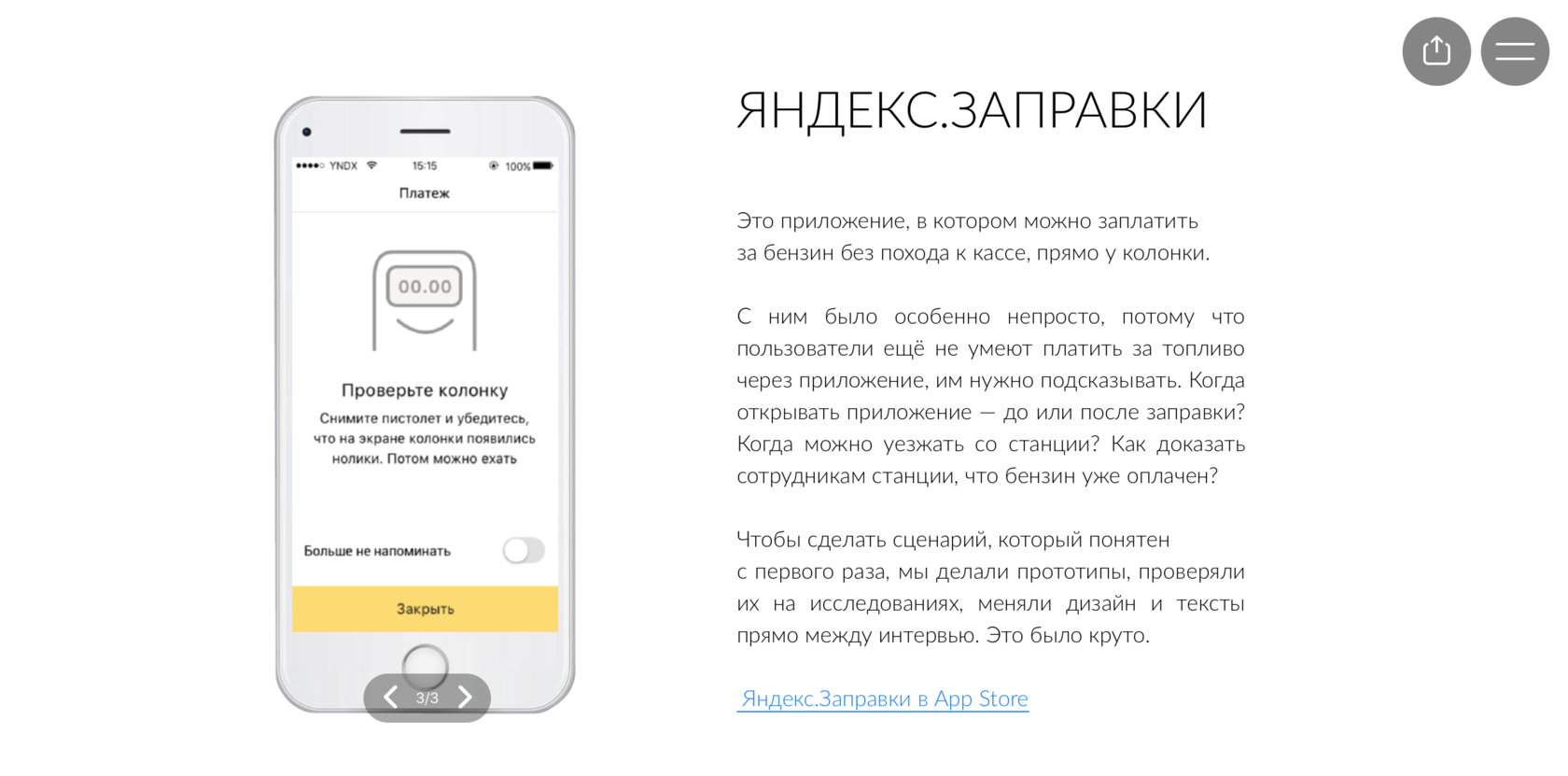
У меня в портфолио есть кусок про Яндекс.Заправки. Когда мы начинали проект, люди вообще не знали, как платить на заправках через приложение. И я рассказала, что мы проводили миллиард исследований и итераций, правили тексты и дизайн прямо на интервью с пользователями — а рядом показала скриншоты того, что у нас получилось.
“
Я не знаю, насколько это классный подход, но это мой подход. UX-текст — это же всегда куча договоренностей, преград и сложностей. Это не графомания или поток сознания, а решение, которое нужно уметь аргументировать. Мало сказать: я сделал проект для Яндекса. Нужно показать проблему, ее решение, ход своих мыслей, как ты участвовал в командной работе.
— А откуда взять примеры в портфолио, если ты совсем без опыта в сфере и никогда не делал интерфейсов?
Нужно попытаться его сколотить: вспомни, какие тексты ты писал для объявлений в школьных столовках, и подай их как интерфейс. Грамотно оформить и подать как профессиональное портфолио можно даже мелкие проекты.
Если твои друзья делают приложение — помоги, попробуй вместе с ними разобраться, что как работает, даже за копейки или бесплатно, чисто для опыта. Если видишь тестовое — делай, его можно добавить в портфолио, если тебя не взяли, но сделано на твой взгляд хорошо.
У компаний сейчас совсем небольшой выбор, они часто берут людей без опыта. Дело еще в том, что культура UX-редактуры в России только складывается — даже в IT-компаниях не до конца понимают, что мы такое. В России, я думаю, есть ну максимум 50 прокачанных спецов, поэтому ищут, скорее, тех, кто умеет писать и думать.
— Кстати, а что у UX-редакторов по зп?
Цифру мне назвать сложно, это сильно зависит от региона. UX-райтинг — хорошо оплачиваемая работа, и если компания предлагает меньше 50 тысяч, она не понимает роли UX-редактора и тебя заставят писать баннерочки.
Все, что я могу сказать — просите много, больше, чем вы зарабатываете сейчас, потому что UX-райтера должны ценить. Тогда его будут нормально встраивать в процессы и понимать всю значимость. UX-райтинг сейчас в процессе становления и самое время осваивать этот скилл.
— А как тогда прокачиваться: просто много писать и править? Что почитать, на каких приложениях и интерфейсах учиться?
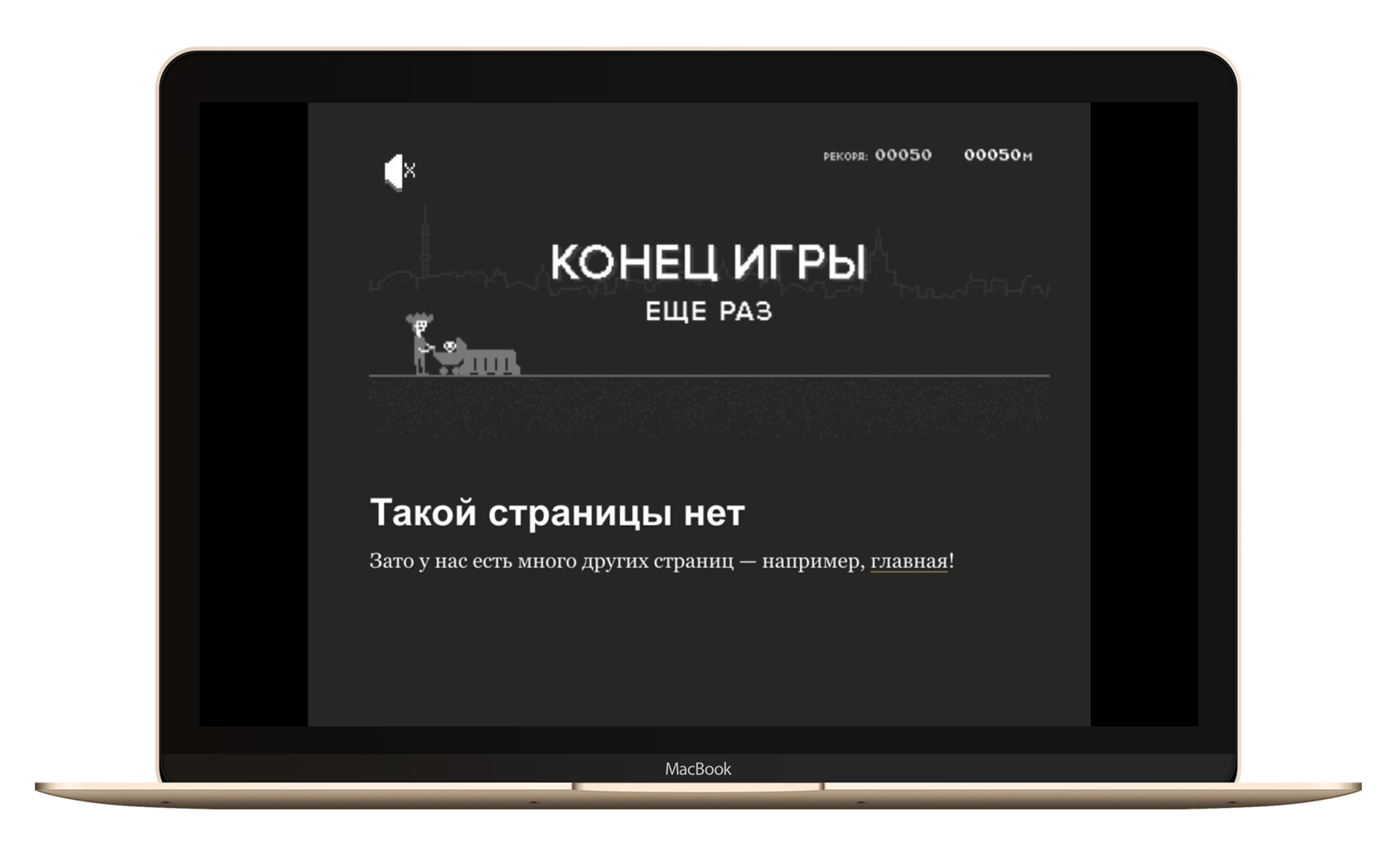
Очень важна насмотренность: нужно постоянно скачивать разные приложения, смотреть, как они работают, заходить на каждый сайт, проверять, что напишут в 404-ошибке и если отрубает интернет. Обращать внимание на детали, спрашивать себя — это понятно или непонятно.

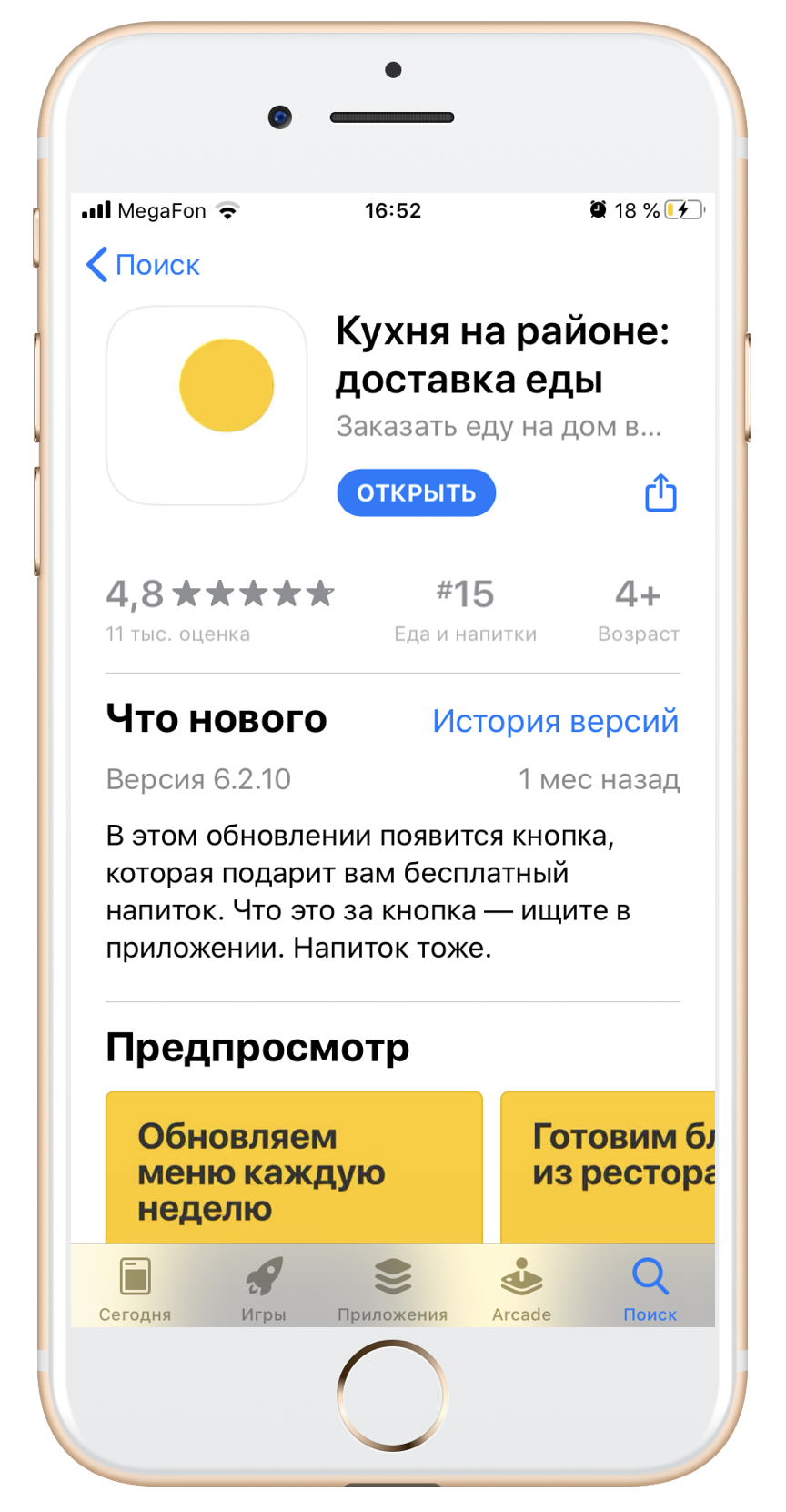
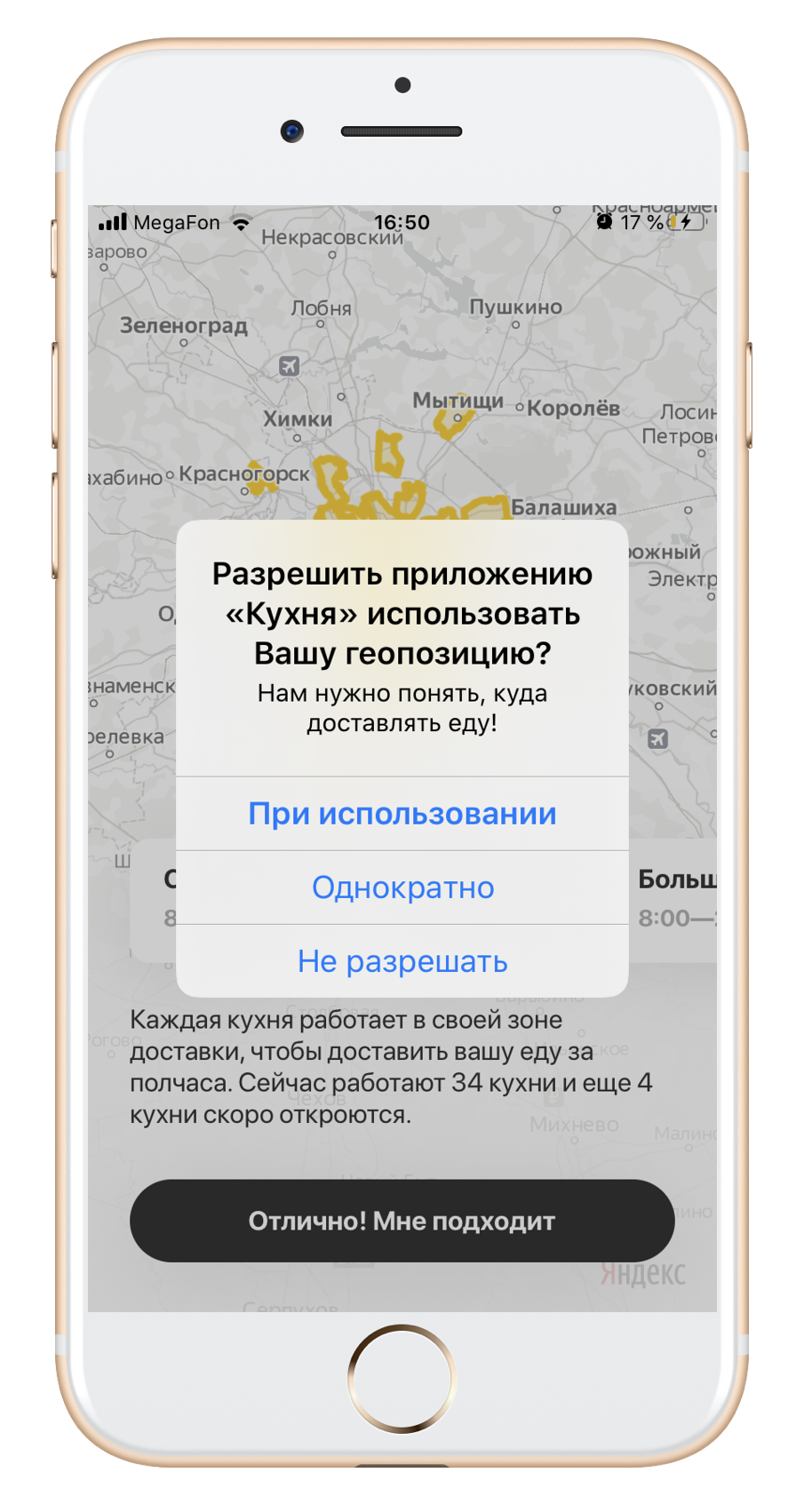
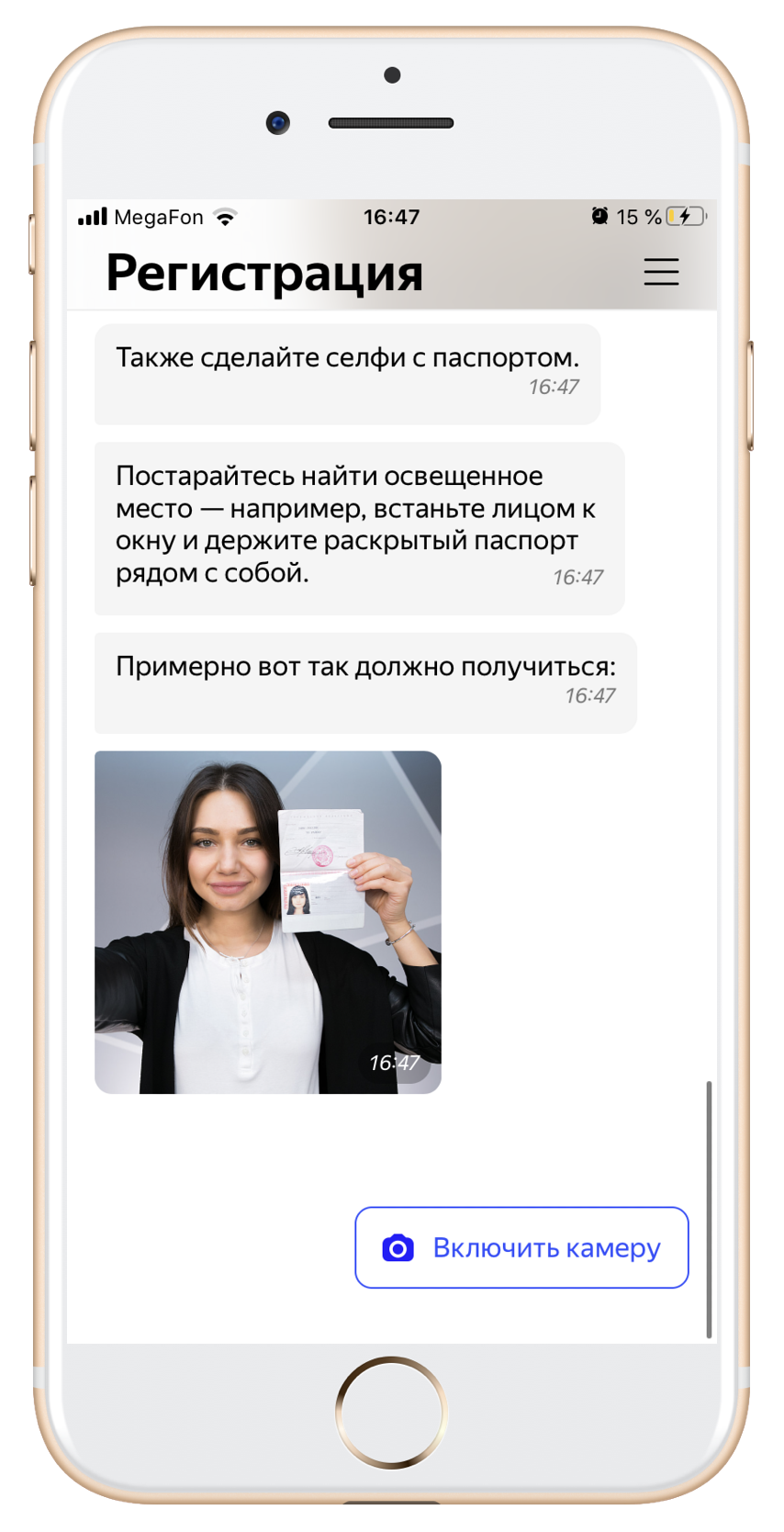
Есть передовые приложения и сервисы, у которых реально классные тексты в интерфейсе — в рунете это «Рокетбанк», Яндекс.Драйв, «Кухня на районе», Dropbox, Slack. Они повышают планку, говорят с пользователем не официальным робототоном, а как с другом.
 |
 |
 |
Много кейсов в телеграм-каналах и группах:
- Кнопкопись — мой канал про тексты в интерфейсе
- Редач — хороший канал про тексты в интерфейсе
- Плавучая редакция — хороший дружественный канал про тексты в интерфейсе
- Microcopy & UX Writing — международное сообщество
Ну и практика, конечно, без нее никак.