Насматривайтесь, забирайте референсы себе на склад, но используйте с умом — тренды трендами, а цель бизнеса, отклик и удобство аудитории вперед всего.

Сайт бывшего главреда Apple Элизабет Бефус
В чем плюсы майндфул-дизайна?
- У Google обновились алгоритмы, теперь он выводит в топ поисковых систем сайты, которые быстрее грузятся. Используйте простой дизайн без утяжеления и наворотов, если вам важен трафик.
- В эпоху mobile first сайт должен быть оптимизирован под мобилку — а чем проще дизайн, тем легче выполнить эту задачу.
- Благодаря «заботливому» дизайну быстрее считывается и важная для пользователя информация, и месседж, который стремится донести бренд.

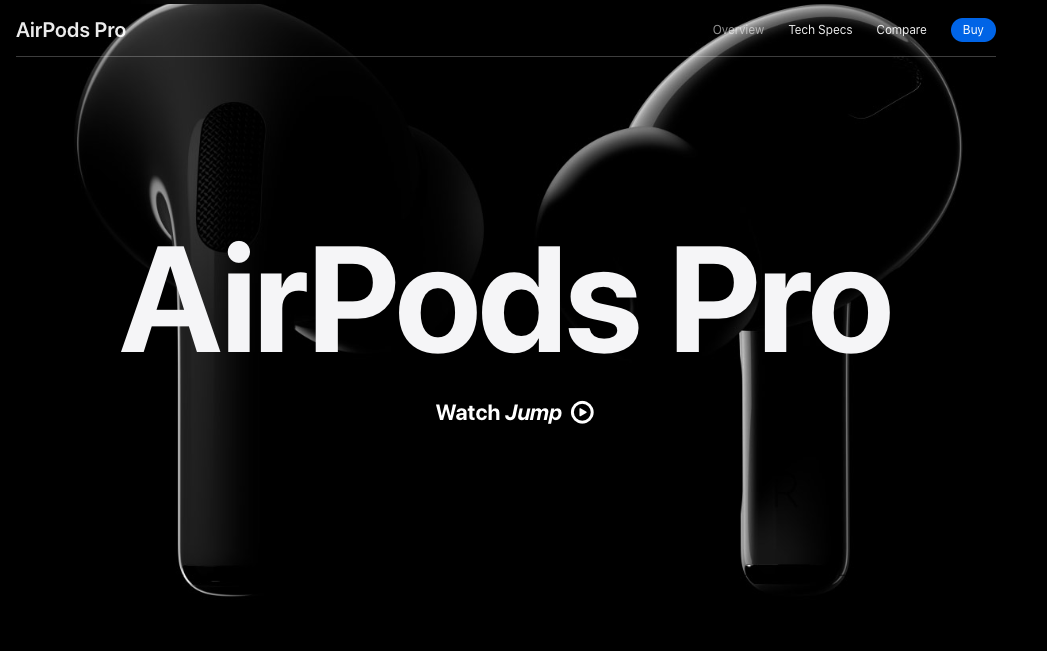
Один из важных трендов графического дизайна 2022 — ScrollyTelling или повествовательная визуализация. Как она работает: когда вы прокручиваете сайт, то читаете статью, дополненную различными графическими эффектами. Это могут быть элегантные столбцы, анимация, видео — так дизайн постепенно раскрывает больше деталей и заставляет прокручивать дальше.
ScrollyTelling решает задачу, когда бренду нужно не просто донести до пользователя информацию, а вовлечь его в историю.

Еще один классный пример — сайт о каналах Амстердама с горизонтальной прокруткой, напоминающей олдскульную книжку с картинками, но в доступной, цифровой форме.

Больше о дизайне — на онлайн-курсе BASE
Мы собрали всё, что потребуется для старта:
- теорию
- инструкции по софту
- работу с ТЗ заказчиков
- выпускной проект по фирменному стилю бренда
А еще: каждому студенту курса мы даём промокод на карьерную консультацию с куратором сервиса «Эйч». Чтобы сразу пустить знания в дело.
Если пока не понимаете, подойдет ли вам курс — не беда! Можете оставить удобный способ связи, а мы лично расскажем все детали, сориентируем по сложности и поможем определиться.
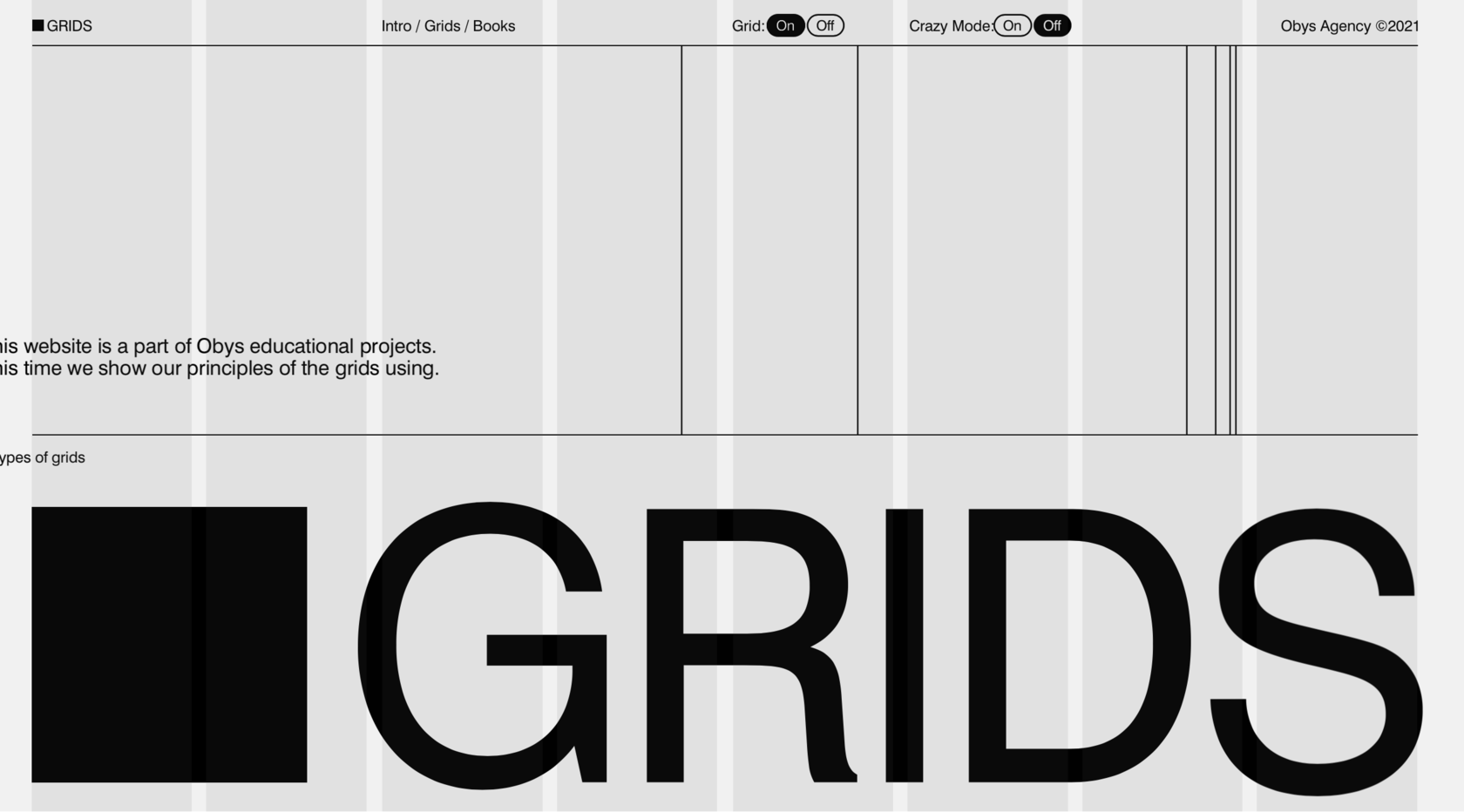
А что насчет того, чтобы позволить людям самостоятельно выбрать оформление?
- перемещать элементы дизайна по экрану
- выбирать цвета и фон
- решать, когда и как трансформироваться графическим элементам




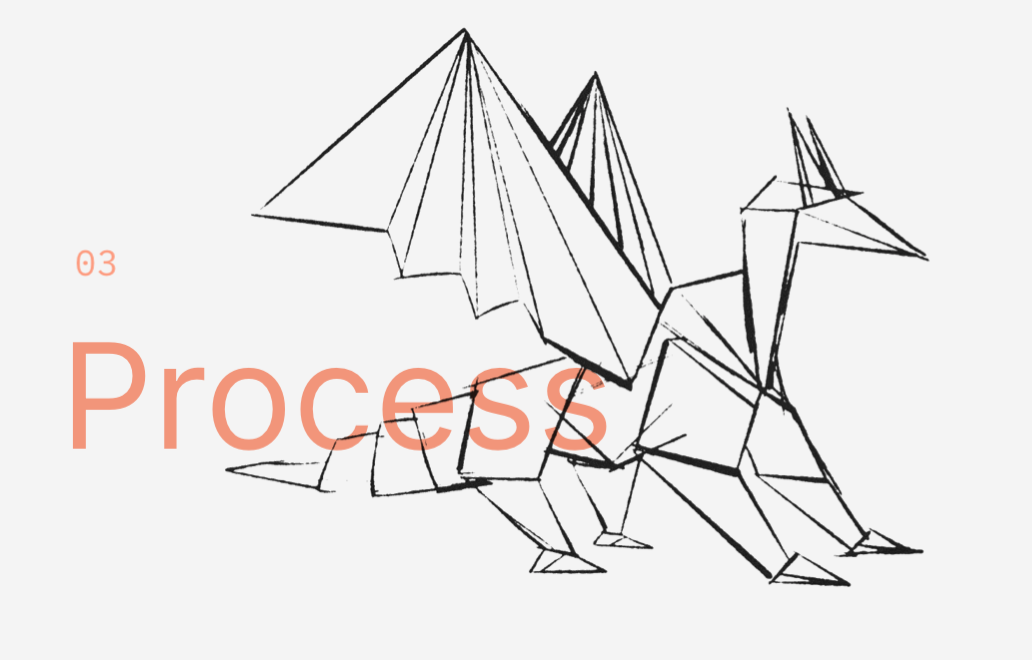
То, что вы создаете, может сказать о вас очень много. Каждый дудл — личная история, и в 2022 году дизайнеры будут чаще добавлять в работы элементы в стиле абстракции.











- Скетчинг привлекает внимание, потому что выглядит так, будто визуал сделан «от руки» или его вовсе нарисовал ребенок. Такой прием гармонично вписывается в строгую верстку — например, баннеров или плакатов. Его часто используют в сочетании со шрифтами и графикой те бренды, которые стремятся к неагрессивной коммуникации.

- DOF (DEPTH OF FIELD)
Этот прием размывает края объекта, за счет чего фокусный предмет становится акцентным, а у картинки появляется «глубина». DOF используют в графике, иллюстрациях и фотографиях.
- Аудиоформат
Звуковые материалы можно использовать как альтернативу видео. С помощью дорожек дизайнеры визуализируют что угодно, хоть интервью с коллегами, хоть медитации.
- Моушн
В диджитал-дизайне статика давно уступает динамике. Интерактивные шрифты, анимированные иконки и логотипы, зацикленная анимация и даже один движущийся элемент на статичной картинке — все это цепляет глаз и запоминается зрителю.
Практический онлайн-курс для начинающих дизайнеров. Мы собрали всё, что потребуется для старта:
- теорию
- инструкции по софту
- работу с ТЗ заказчиков
- выпускной проект по фирменному стилю бренда