Бывает, что продукт хорош, а в визуале черт ногу сломит: шрифты на носителях разные, цвета меняются по настроению, логотип на сайте старый, а в соцсетях — обновленный. Все это путает клиента и не дает закрепить в голове узнаваемый образ.
Сохранить единый стиль и облегчить жизнь команде помогает дизайн-система. Разобрались, что это такое, почему она экономит время и нервы и как такую систему создать.
Что это такое
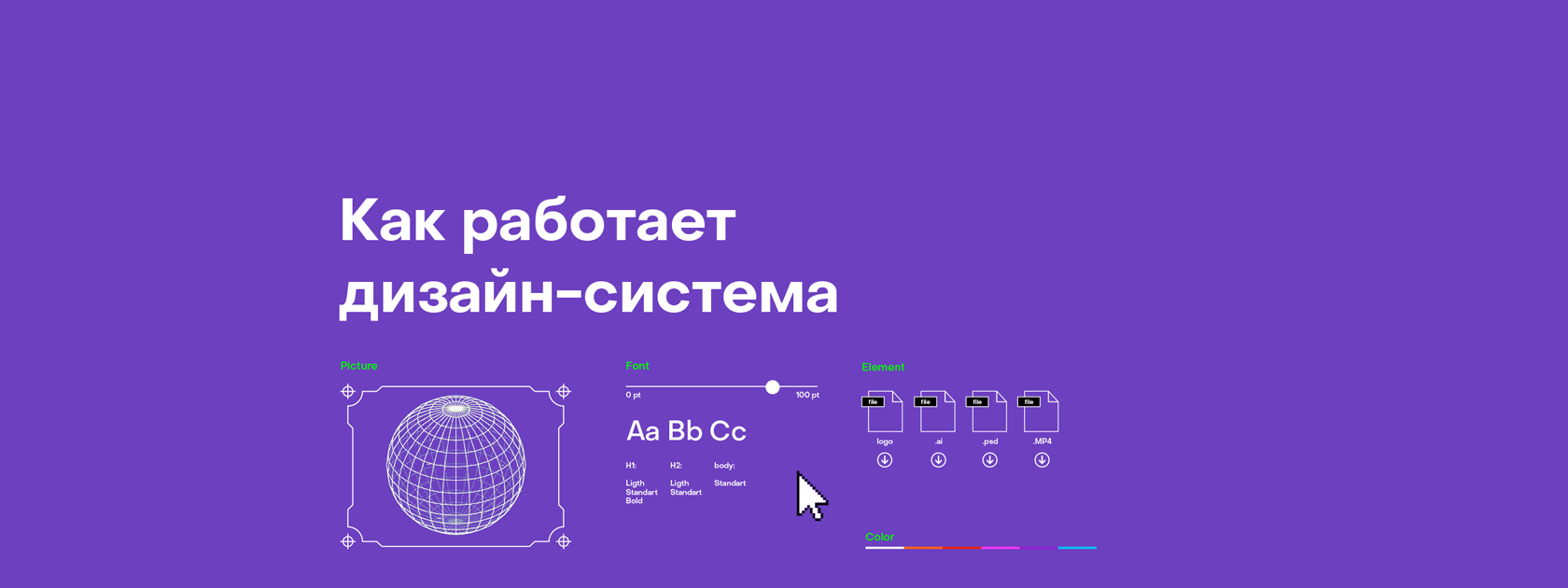
Дизайн-система — это набор элементов и инструментов бренда, который помогает сохранить визуальное единообразие всех продуктов. Потребители с ее помощью смогут узнать бренд из миллиона других, ведь все его продукты будут иметь общий стиль, а дизайнеры и вся команда — легко найти элементы и референсы для создания новых визуалов.


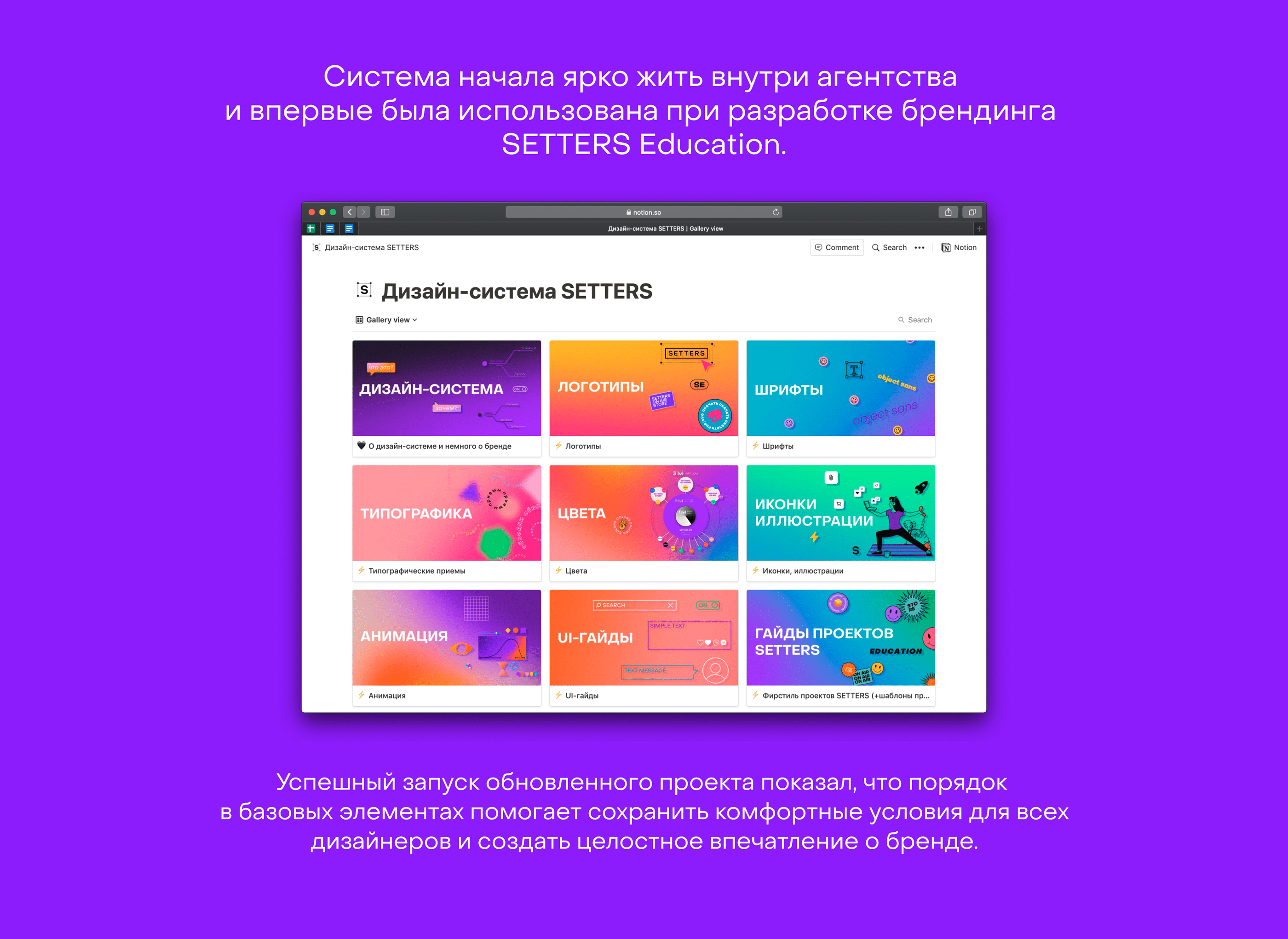
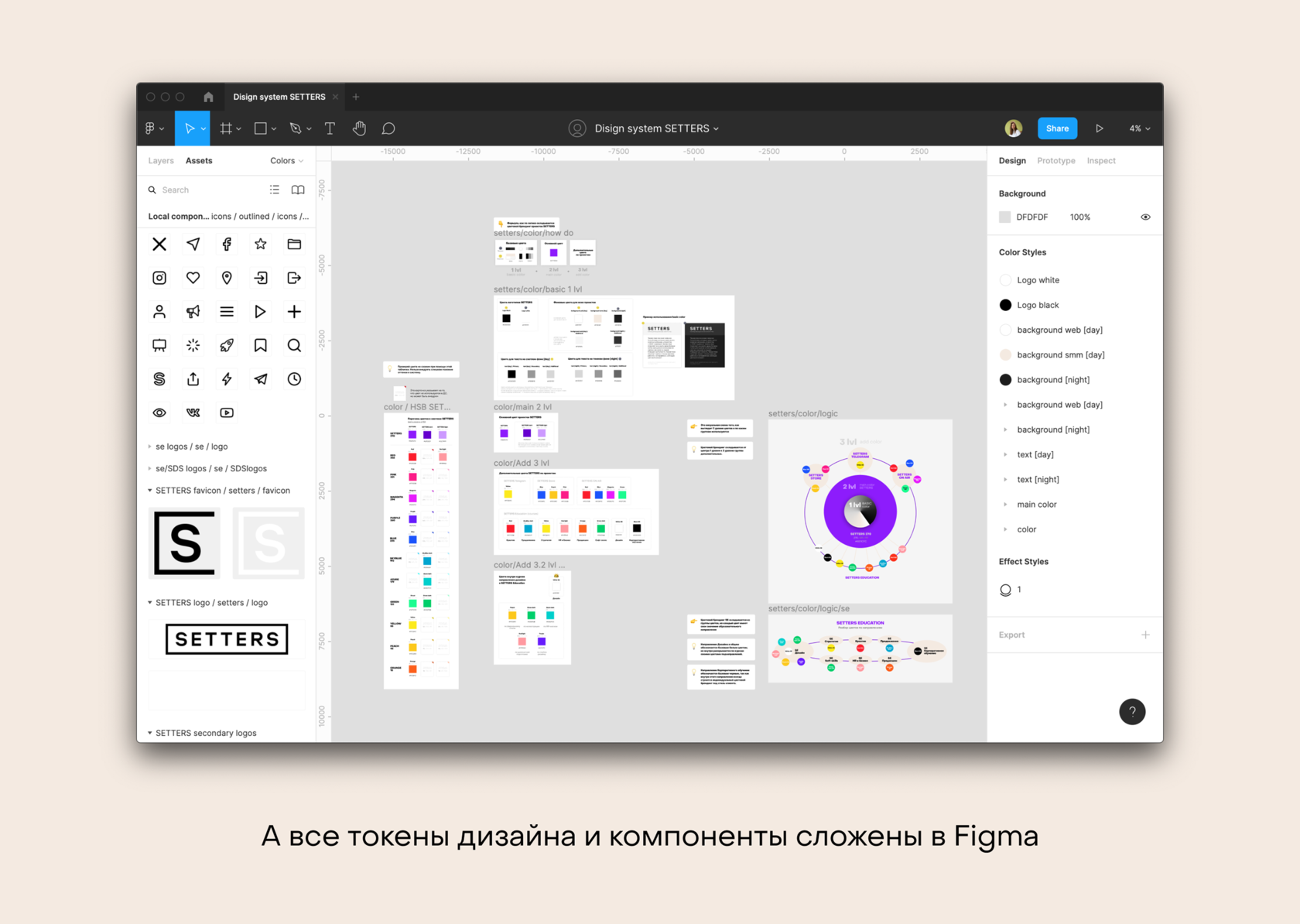
Так выглядит дизайн-система SETTERS, а кейс, как мы ее создавали, красивый лежит на Behance
Зачем нужна
Представьте: поток проектов растет, дедлайны горят, а дизайнерам приходится постоянно создавать новые визуальные элементы. Не самый приятный кейс: без основы, на которую можно опереться, подход к каждой задаче будет как к новой. В условиях сжатых сроков это еще сильнее усложняет работу и оставляет вероятность уйти не туда. Чтобы команда не генерила идеи вне общего визуального кода, которые при этом не решают свои задачи, можно заранее собрать все дизайн-токены в единую структуру — это и будет спасательная дизайн-система.
Она поможет:
- выстроить логику работы с визуальными элементами бренда;
- поддерживать единый стиль всех продуктов и повысить их узнаваемость, в том числе в дизайн-сообществе;
- избежать конфликтов между дизайн-отделом и командой — все будут знать, как должен выглядеть продукт;
- упростить и ускорить создание новых продуктов, ведь все нужные визуальные элементы будут под рукой;
- наладить работу с аутсорсом/внештатными специалистами: даст площадку для погружения в визуальный стиль продукта.
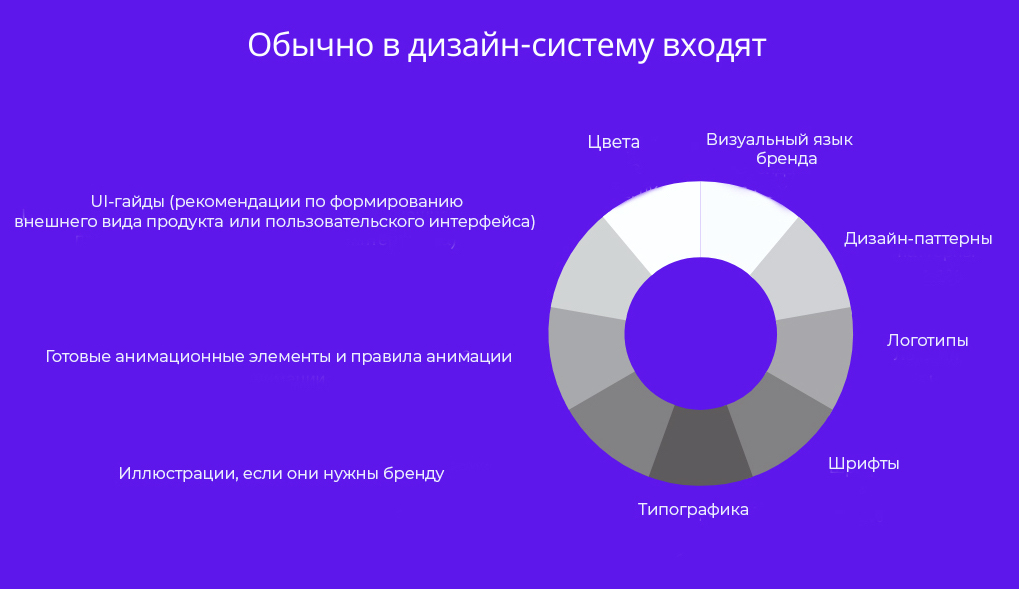
Из чего состоит

Дизайн-система может состоять из одного уровня или разделяться на несколько. На самом верхнем уровне находятся принципы дизайна, которые созвучны философии и ценностям команды — визуальный язык. Уровнем ниже — более специфические характеристики, например, гайды, определяющие порядок работы с конкретным продуктом или проектом бренда. На самом нижнем уровне разместятся принципы коммуникации с аудиторией — tone of voice, а также дополнительные визуальные материалы — например, типографика.
Кто и как использует
Дизайн-системы полезны для всех, но особенно — для компаний, которые стремительно растут, развиваются, и в которых постоянно появляются новые сервисы.

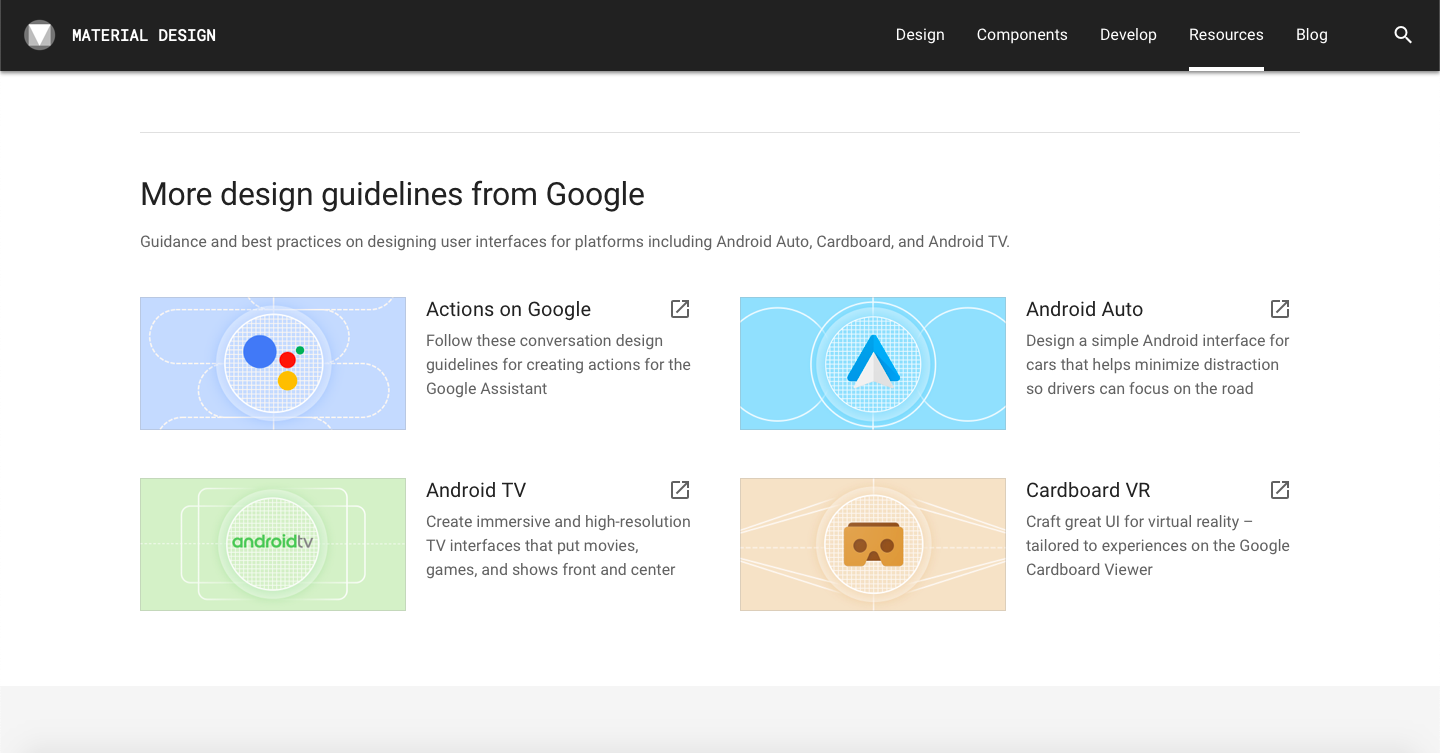
- ЧтоОдна из первых масштабных попыток унификации всех веб- и дизайн-элементов.
- В чем пользаMaterial Design была задумана как единая система для последовательного развития Android-продуктов и для улучшения пользовательского опыта. Такой гайд расширил визуальный язык компании и помог оперативно создавать новые продукты.
- Как работаетКоманда может напрямую загружать исходные дизайн-токены для таких программ, как Sketch и Figma. Google также подготовил гайды, которые помогут в создании классных интерфейсов и лендингов.

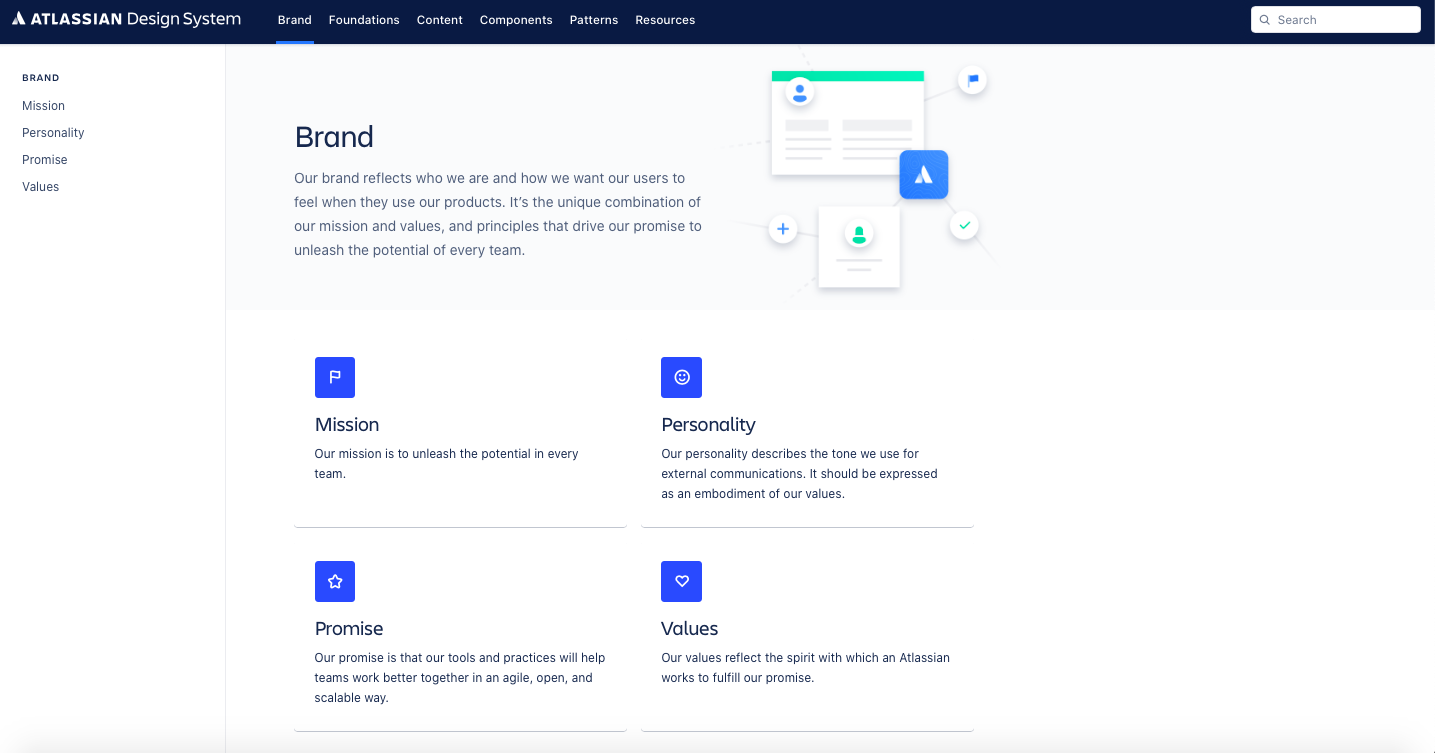
- ЧтоДизайн-система, отражающая философию Atlassian — делать работу команд более эффективной.
- В чем пользаВ одном месте собраны все дизайн-токены, готовые элементы брендинга и tone of voice компании — помимо того, что такая база транслирует ценности, она также вдохновляет других дизайнеров на создание визуалов.
- Как работаетБольшинство разделов, посвященных философии компании, визуальным ценностям и стилю общения, находятся в открытом доступе. Удобно, что в одном лендинге собраны материалы, полезные как команде Atlassian, так и всем интересующимся — например, коды, шаблоны презентаций и библиотека иллюстраций.

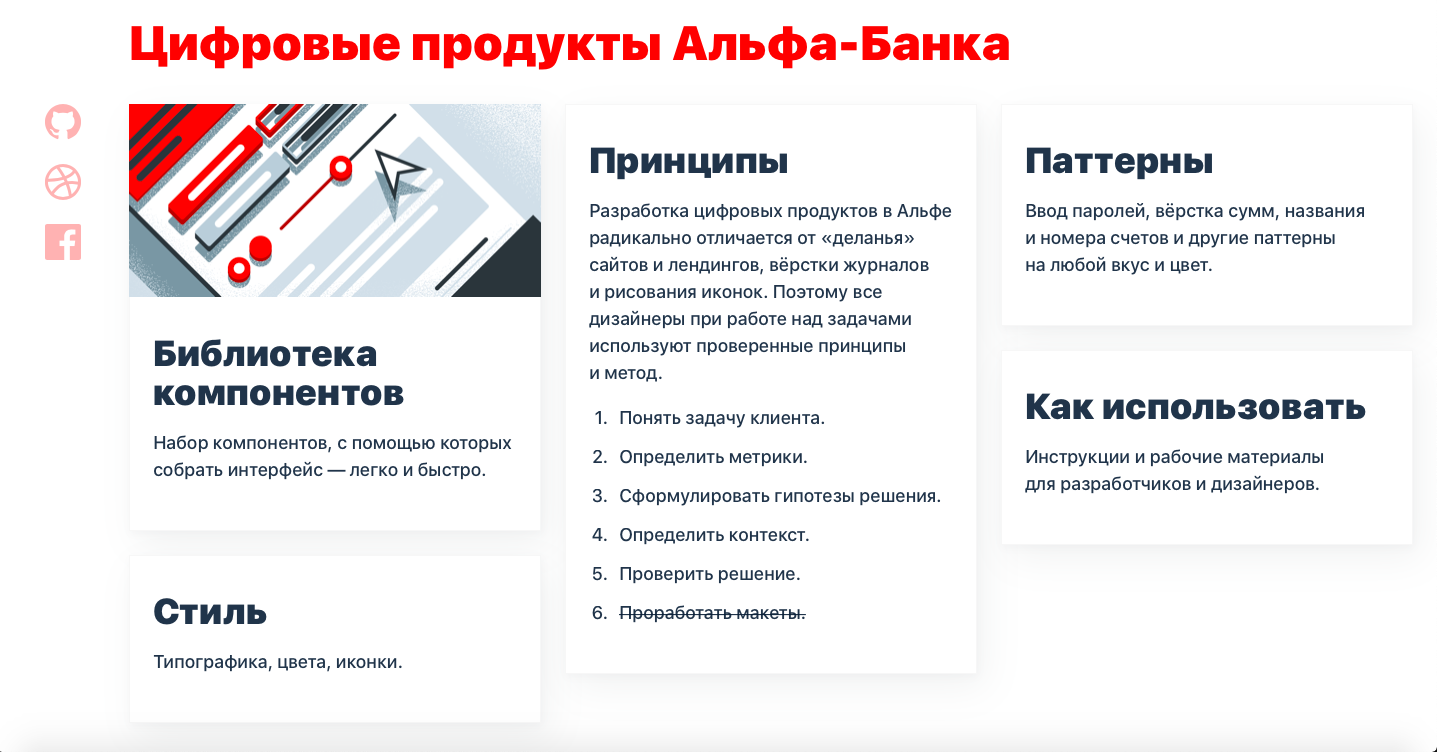
- ЧтоДизайн-система Альфа-Банка, в которой собраны все цифровые продукты, а еще гайды и инструкции для спецов.
- В чем пользаЭкономит время команды, поможет легко собрать интерфейс из готовых элементов.
- Как работаетДизайн-система от Альфы — это инструмент разработки банковских продуктов, в котором помимо базы дизайн-токенов собраны подробные гайды для совместной работы дизайнеров и разработчиков.
Как создать дизайн-систему
В идеале дизайн-система создается со всем продуктовым отделом — от разработчиков до продакт-менеджеров и дизайнеров. Это поможет откинуть разногласия на начальном этапе и убедиться — вся команда понимает, как должен выглядеть и развиваться продукт. Если же не учитывать мнения разных отделов, есть риск создать гайд из разношерстных элементов и упустить ценности бренда.
Над чем можно подумать, когда создаете дизайн-систему
1
Ценности компании
Сначала стоит обратиться к философии бренда и проверить, соответствуют ли ей дизайн-элементы, которые у вас уже есть — их и будем объединять в логичную систему. А еще можно подумать о ценностях команды.
Сначала стоит обратиться к философии бренда и проверить, соответствуют ли ей дизайн-элементы, которые у вас уже есть — их и будем объединять в логичную систему. А еще можно подумать о ценностях команды.
2
Дизайн-принципы
Это то, что поможет вам достичь цели продукта с помощью дизайна, а команде — легко ориентироваться при создании новых визуалов. Сюда входят формулы и методы, которые облегчат жизнь дизайнерам — какие цвета использовать для фона, или какой шрифт выбрать для заголовка.
Это то, что поможет вам достичь цели продукта с помощью дизайна, а команде — легко ориентироваться при создании новых визуалов. Сюда входят формулы и методы, которые облегчат жизнь дизайнерам — какие цвета использовать для фона, или какой шрифт выбрать для заголовка.
3
Айдентика
Сюда войдет визуальный «алфавит» бренда — цвета, шрифты, иллюстрации, логотипы, из которого потом можно будет строить «слова» (например, макеты) и «предложения» (готовые проекты и продукты).
Сюда войдет визуальный «алфавит» бренда — цвета, шрифты, иллюстрации, логотипы, из которого потом можно будет строить «слова» (например, макеты) и «предложения» (готовые проекты и продукты).
4
Дизайн-паттерны
Это результат всех составляющих выше. Например, готовые шаблоны презентаций, которые применяют дизайнеры и разработчики, а также гайды по их использованию.
Это результат всех составляющих выше. Например, готовые шаблоны презентаций, которые применяют дизайнеры и разработчики, а также гайды по их использованию.
Хотите еще прокачаться в дизайне?
BASE
Практический онлайн-курс для начинающих дизайнеров. Мы собрали всё, что потребуется для старта:
Практический онлайн-курс для начинающих дизайнеров. Мы собрали всё, что потребуется для старта:
- теорию
- инструкции по софту
- работу с ТЗ заказчиков
- выпускной проект по фирменному стилю бренда

Если пока не понимаете, подойдет ли вам курс — не беда! Можете оставить удобный способ связи, а мы лично расскажем все детали, сориентируем по сложности и поможем определиться.