HTML5-баннеры — это такие рекламные креативы, которые дизайнеры не любят собирать, клиенты просят асап поправить, а страдает в итоге менеджер, потому что вообще ничего не понимает в коде (спойлер: это необязательно).
Наш проджект Алина Щеблецова немного помучилась и сделала баннер для своего TG-канала сама — за одну ночь и без подсказок веба. Как это было, читайте в ее колонке-инструкции.
Предыстория про боль и ТТ
Полтора года назад со мной впервые случились HTML5-баннеры. И это было больно. Представьте: у клиента огромное международное мероприятие, вы отдали дизайнеру технические требования для креативов в таргет и медийку. Выправили макет, который будет просто адаптироваться под нужные форматы. Согласовали все в дедлайн и получили архив ресайзов с пометкой от диза:
Алиночка, тут всё, кроме HTML5-баннеров — размеры по ним добавили, но кодить такое не умеем. Наверное, стоит отдать на аутсорс.
Я три раза перечитала, потому что ничего не поняла. А потом как поняла!
Если кратко, HTML5-баннеры — это динамические рекламные блоки, которые пользователь видит на разных сайтах. Обычные баннеры делаются на основе векторной и растровой графики, а здесь используется комбинация html-элементов. Преимуществ несколько:
- баннеры адаптируются под любые устройства и браузеры без всяких расширений;
- в них можно интегрировать кнопки и приложения;
- из-за маленького веса баннеры не влияют на скорость загрузки страницы;
- в Google Analytics можно подробно отслеживать их эффективность.
До этого HTML5-баннеры в агентстве собирали только один раз — это делал наш великолепный веб-дизайнер ночью. В случае с мероприятием повторить болезненный опыт он не согласился. Другой коллега поспорил со мной на сникерс, что просто прогонит анимацию через ezgif.com и выдаст баннер точно по ТТ. Через 20 минут он тоже понял, что такое HTML5-баннер, и пошел за сникерсом, матерясь. В итоге я написала аутсорснику и офигела, сколько это стоит: комплект баннеров на одну площадку обошелся бы в 40 тысяч.
Сейчас с этим проще, но почти каждый месяц сдаю одному клиенту комплект из десятка размеров под разные площадки. Иногда дизайнер отвечает долго, хотя нужно всего-то подвинуть листочек на 2 миллиметра, — а медийное агентство клиента уже должно отдавать все на модерацию. Тогда я сижу и думаю: ДА ЧЕРТ ВОЗЬМИ, Я БЫ САМА ПОДВИНУЛА ЭТОТ ГРЕБАННЫЙ ЛИСТОК, ТОЛЬКО ТАМ ЖЕ КОД, И ВООБЩЕ ЭТИ БАННЕРЫ ПРИДУМАЛ ДЬЯВОЛ.
Решено было разобраться на случай, если мир будет рушиться, а дизайнер не на связи. Важная пометка: у меня даже фотошопа никогда не было. Как и соблазна самой наложить логотип или поправить композицию ;)
Как я разбиралась в Google Web Designer

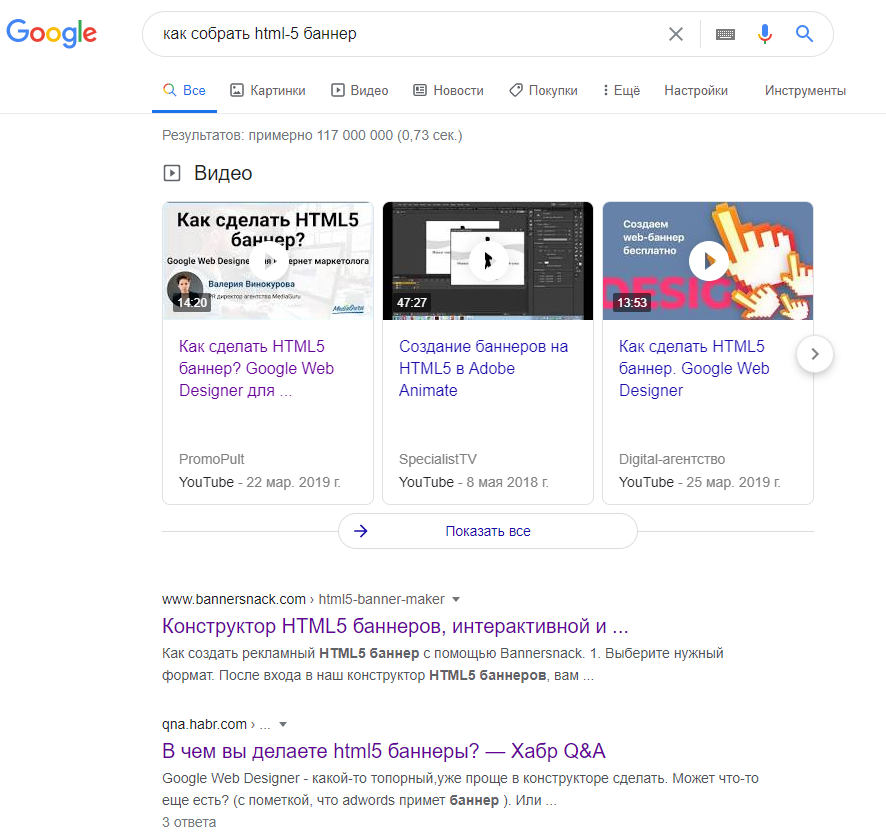
Окей, Гугл, как сделать HTML5-баннеры. По первой ссылке висел платный конструктор — лендос у него красивый, но я готова платить только внерабочим временем. По второй ссылке я попала в обсуждение на Хабре, и второй же комментарий дал мне ответ:

Не забываем, что я менеджер, а не «большинство специалистов». Возвращаюсь к поисковой выдаче и вижу туториал для Google Web Designer на 14 минут — оказалось, что это бесплатная прога для простых креативов, которые менеджер, пиарщик и маркетолог в состоянии собрать сам.
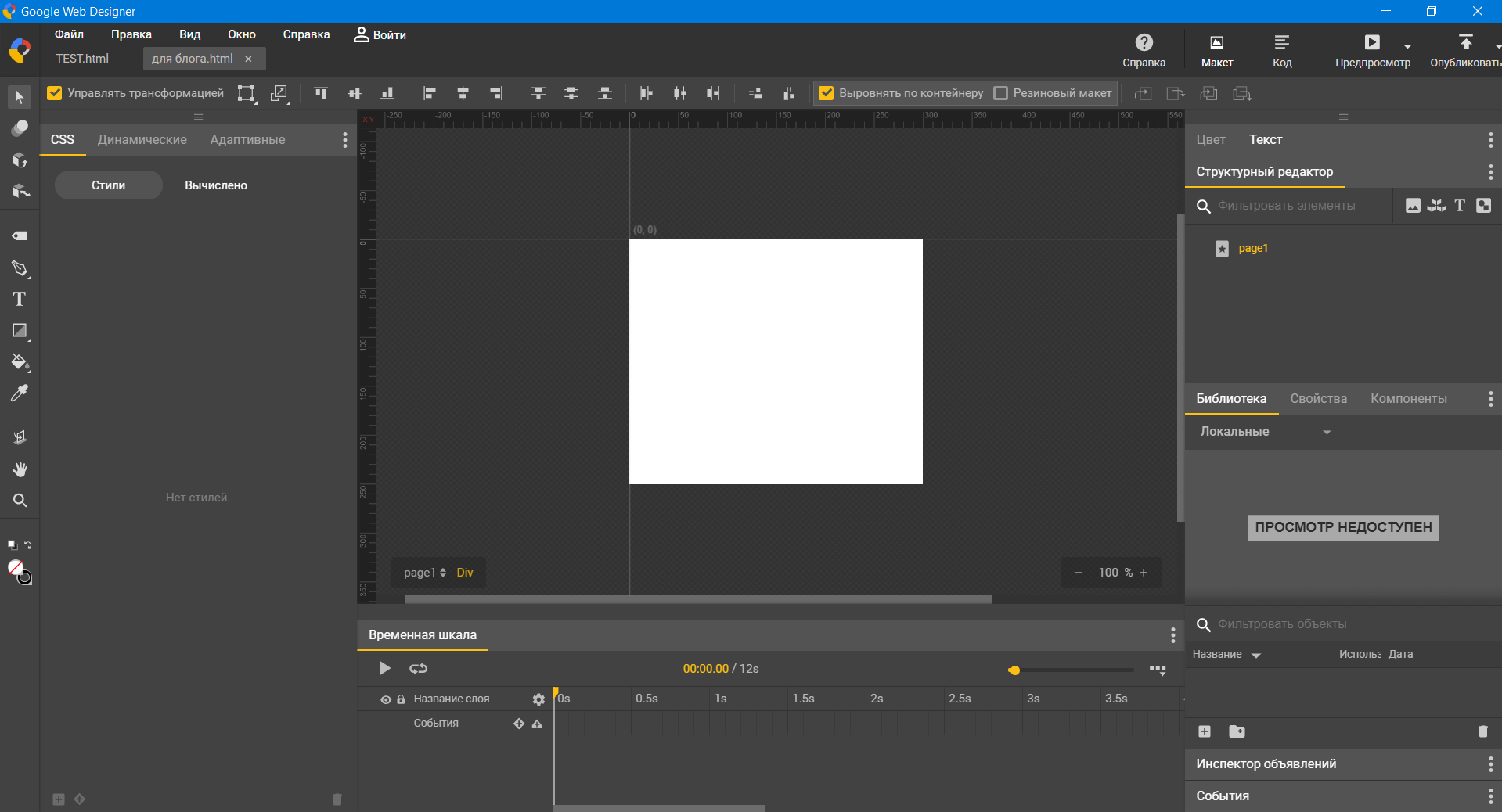
Самое прекрасное, что разбираться в коде не нужно! Шок, правда? Можно работать в визуальном редакторе, а программа сама сгенерирует код. Вот так выглядит интерфейс:

На сборку баннера 300х250 с примитивной анимацией у меня ушел 1 час — и еще полчаса я искала ошибки. Думаю, если у вас был опыт работы с визуальными редакторами, то вы с первого раза справитесь быстрее.
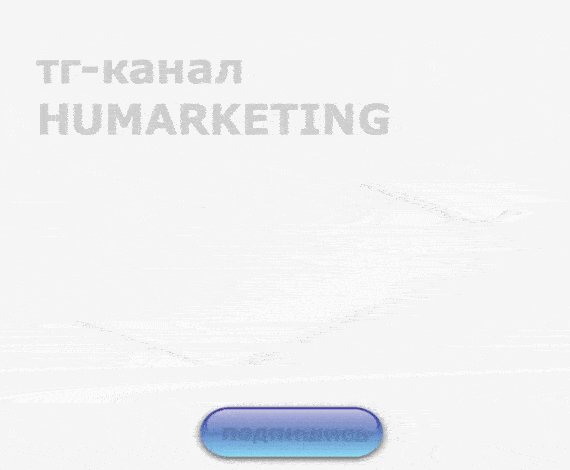
Где-то 15 минут я придумывала саму идею визуала и искала фоновую картинку. Я решила сделать баннер для своего телеграм-канала с кнопкой «подпишись» и анимацией текста с логотипом. Мне понравилось, что в обучающем видео анимировали логотип Mercedes-Benz, а на макете канала вылетало мое круглое лицо — на уровне кода они равноценны.
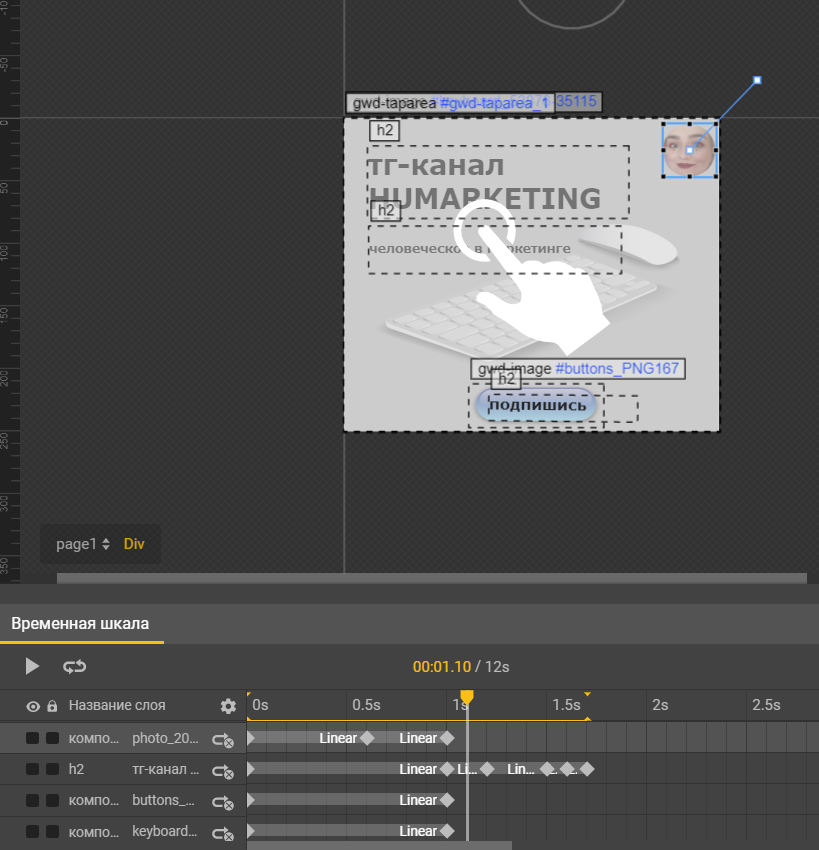
Сам баннер в Google Web Designer собирается не сложнее, чем сториз в приложении Inshot: вы просто размещаете разные изображения и текстовые блоки по таймлайну, а их перемещение фиксируется по секундам. Моушн, конечно, не чудовищной силы, но пойдет.
Вот так в итоге выглядела сборка

Что пошло не так
Предпросмотр в Хроме прямо из программы показал мне великолепную анимацию — эндорфины выделились, я засняла это в сторис, получила восхищенные реакции наших дизайнеров и хотела лечь спать счастливой с мыслью, что текст чуть подниму утром.

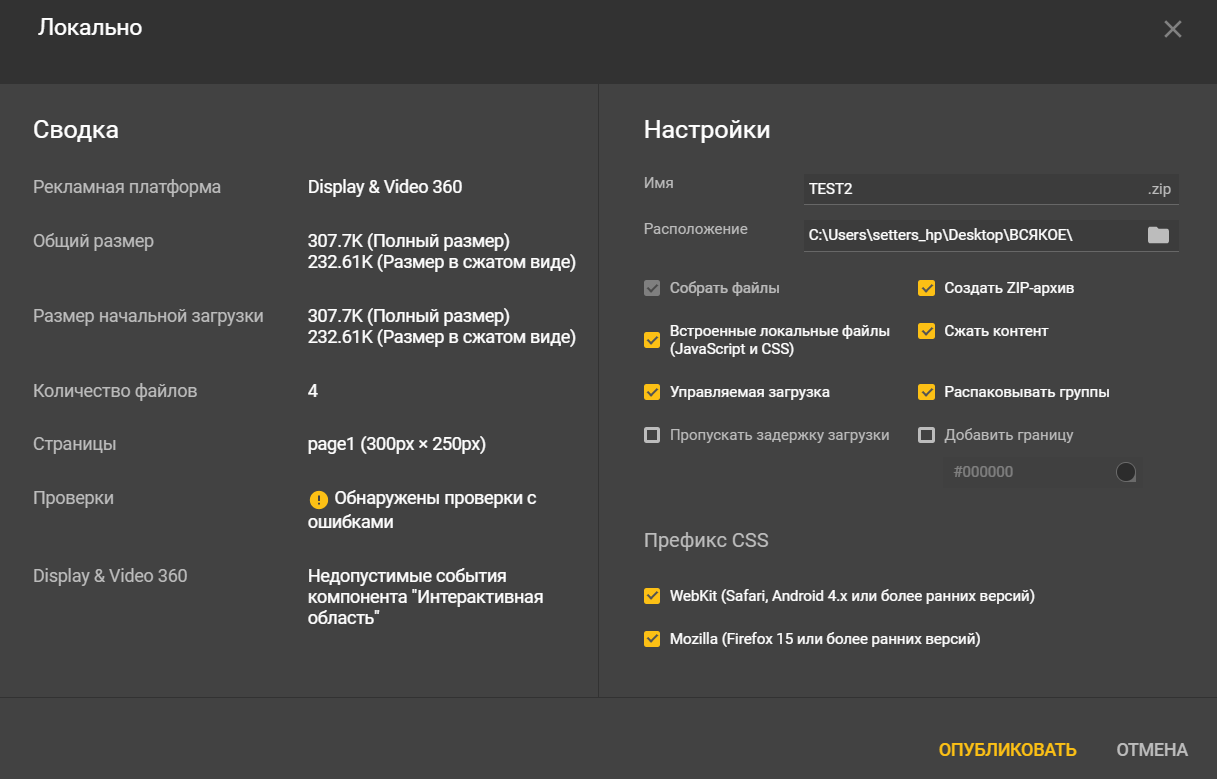
Но при сохранении выдавались ошибки интерактивной области и сильное превышение размера. То есть настройка кнопки дала баг на весь баннер.

Я открыла архив через файлы в ноуте и проверила по компонентам — тяжелее всего как обычно было мое лицо! Удалила, сжала его через компрессор, загрузила и заанимировала заново. С весом все стало ок, но загадочное «недопустимые события компонента Интерактивная область» никуда не делось.
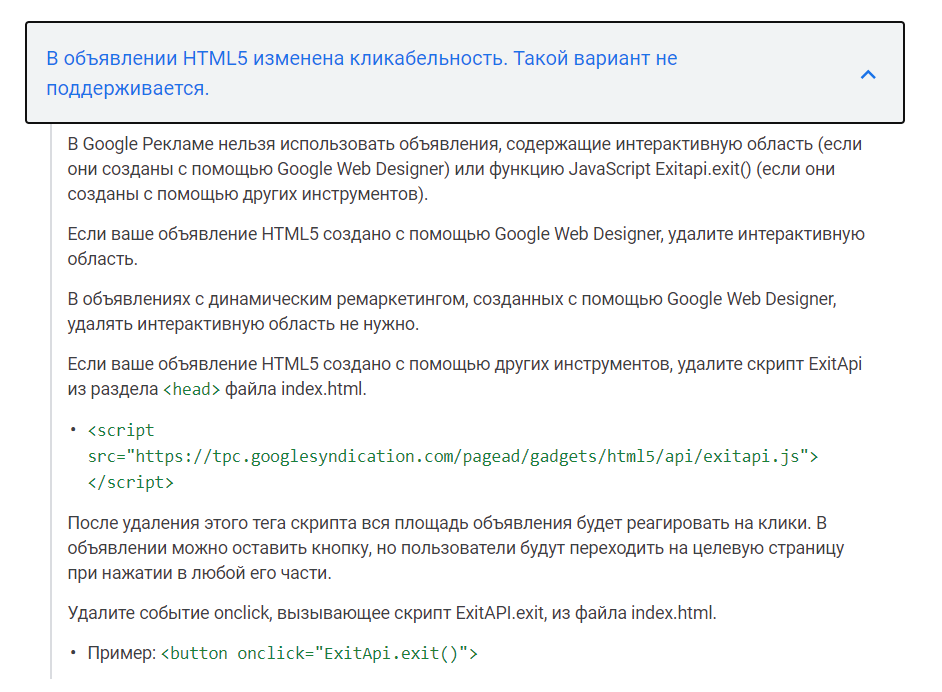
Отмотала туториал и убедилась, что сделала всё правильно. Начала раздражаться, потому что часы показывали 1:56, и это были примерно пятнадцатые сутки, когда у меня не вышло лечь спать в 00:30. Благо меня не забанили в Гугле — я вбила описание ошибки в поиск и попала в Справочник.

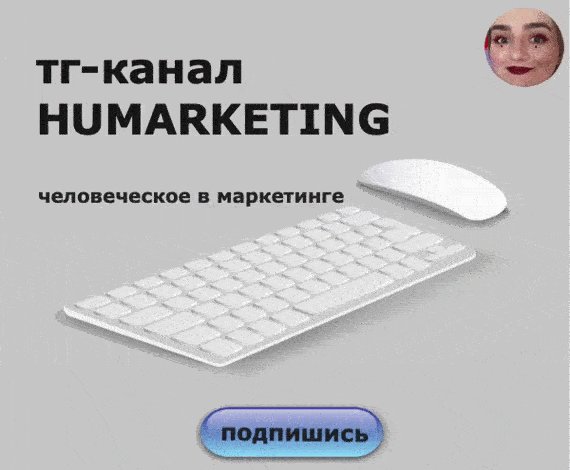
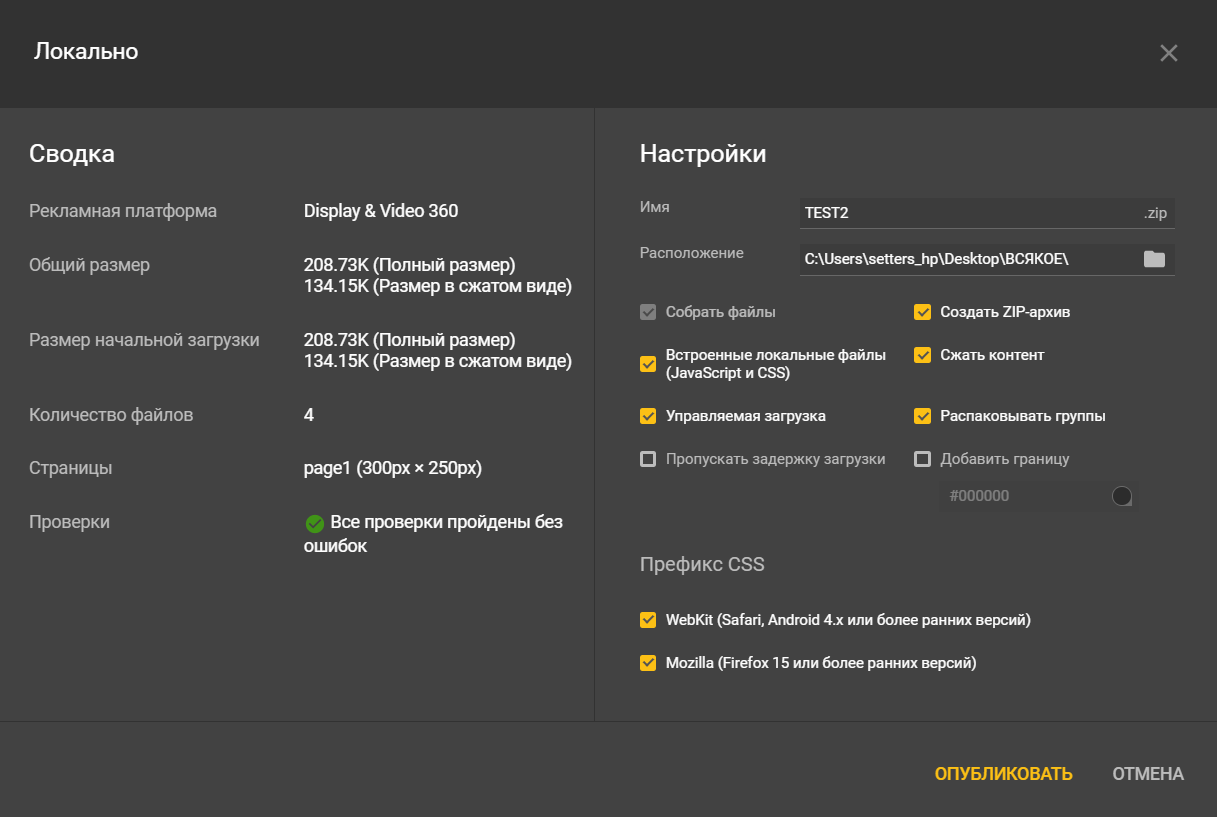
Оказалось, что историю с кликабельностью изменили: в Google Рекламе нельзя использовать объявления с интерактивной областью, если они созданы через Google Web Designer. Теперь ссылка добавляется уже при публикации баннера. Удалила кнопку, всё прошло проверку, а я испытала забытое удовольствие делать своими руками что-то, кроме презентаций и таблиц со сметами!

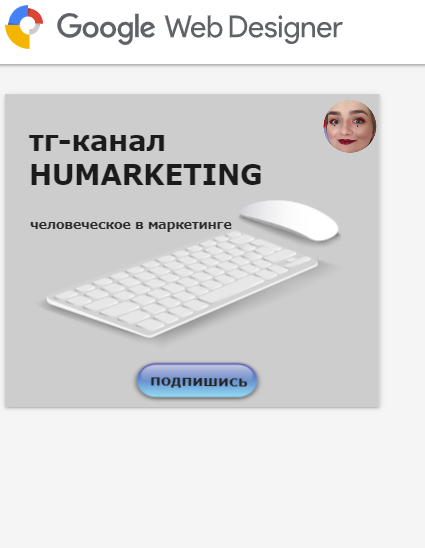
Вот такой баннер получился у меня
На что еще обратить внимание
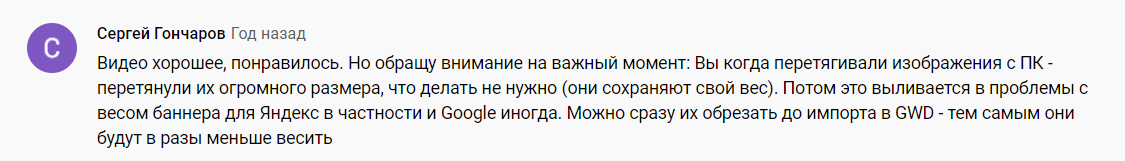
В комментариях к туториалу был вот такой совет:

Ну и, конечно, стоит отметить, что в Google Web Designer есть большой набор шаблонов и всякие финты с компонентами: от переходов до 3D-моделирования. Если запариться, можно уйти далеко от формата «выезжающий текст».
Как итог, за полтора часа я почувствовала себя почти всемогущей и даже вышла из депрессивных состояний. Мораль такова: дизайнеры все еще святые люди, но на примитивном уровне менеджер может разобраться во всем сам.
В общем, желаю приятного погружения в мир HTML5-баннеров, в котором НЕ НУЖНО ЗНАТЬ КОД НАПОМИНАЮ ЭТО НЕ УЧЕБНАЯ ТРЕВОГА КОД ЗНАТЬ НЕОБЯЗАТЕЛЬНО.