В интернете куча мануалов по созданию масок. Особенно с тех пор, как Facebook разрешил их всем загружать. Но во всех инструкциях все так просто: сюда нажал, это загрузил, работу скачал и пользуешься. И никто даже не ошибался ни разу.
Собрали инструкцию, как сделать собственную инстаграм-маску без подсказок дизайнеров.
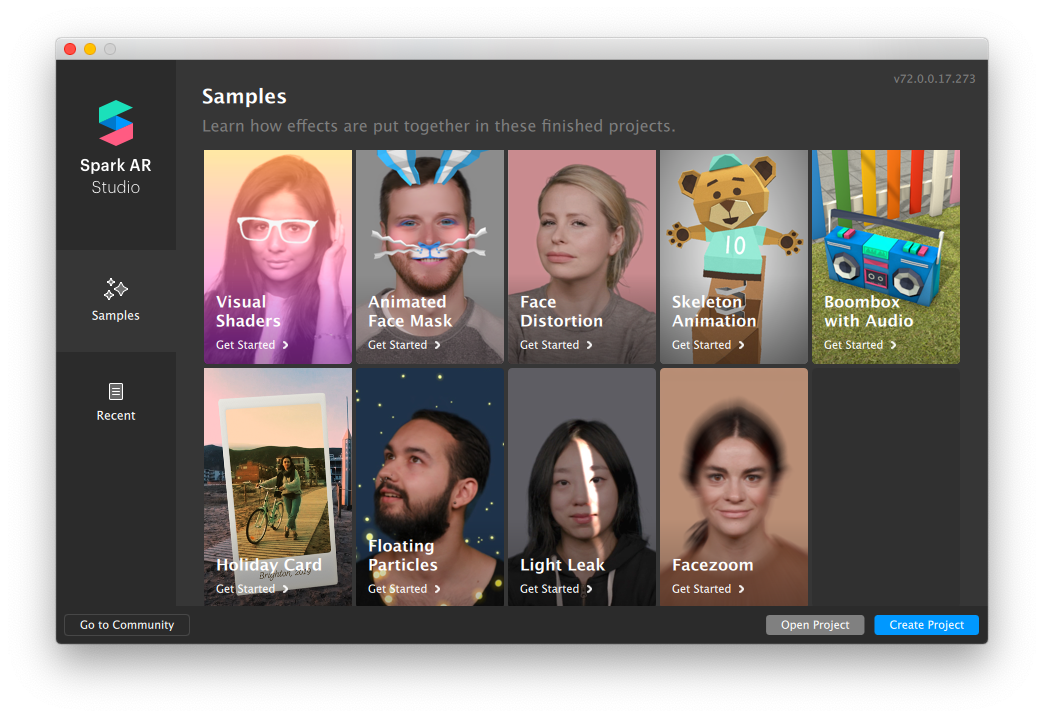
Первым делом надо скачать Spark AR Studio — инструмент Facebook для разработчиков, который помогает создать элементы дополненной реальности. Можно делать фильтры, эффекты и, в том числе, маски. Что удобно, в программе уже есть несколько готовых вариантов. Не ищем легких путей и нажимаем Create Project.

Чтобы сделать свою первую маску, не нужно знать программирование, но и совсем ничего не уметь тоже не получится (надо уметь хотя бы гуглить). Для нубов у программы есть Learning Center с уроками:
навигация по интерфейсу; оптимизация эффектов; фоновая сегментация; патчи; анимация 3D-объектов; основы сценариев; использование распознавания лица; публикация проекта; использование библиотеки AR.
Ко всему этому еще есть полноценная документация. Этого набора достаточно, чтобы разобраться с работой системы. Единственный минус — все это на английском. Но «Google Переводчик» — наш верный друг в таких ситуациях.
Не изучать все-все уроки — фатальная ошибка. Потому что мануалы из интернета чаще всего не очень, а инструкции из серии «инстаграм-маска за 15 минут» — это что-то слишком простое, не очень глубокое и непонятно, что и зачем делается. Поэтому сначала пару раз облажались, но потом все пошло как по маслу.
навигация по интерфейсу; оптимизация эффектов; фоновая сегментация; патчи; анимация 3D-объектов; основы сценариев; использование распознавания лица; публикация проекта; использование библиотеки AR.
Ко всему этому еще есть полноценная документация. Этого набора достаточно, чтобы разобраться с работой системы. Единственный минус — все это на английском. Но «Google Переводчик» — наш верный друг в таких ситуациях.
Не изучать все-все уроки — фатальная ошибка. Потому что мануалы из интернета чаще всего не очень, а инструкции из серии «инстаграм-маска за 15 минут» — это что-то слишком простое, не очень глубокое и непонятно, что и зачем делается. Поэтому сначала пару раз облажались, но потом все пошло как по маслу.
Как ошибались
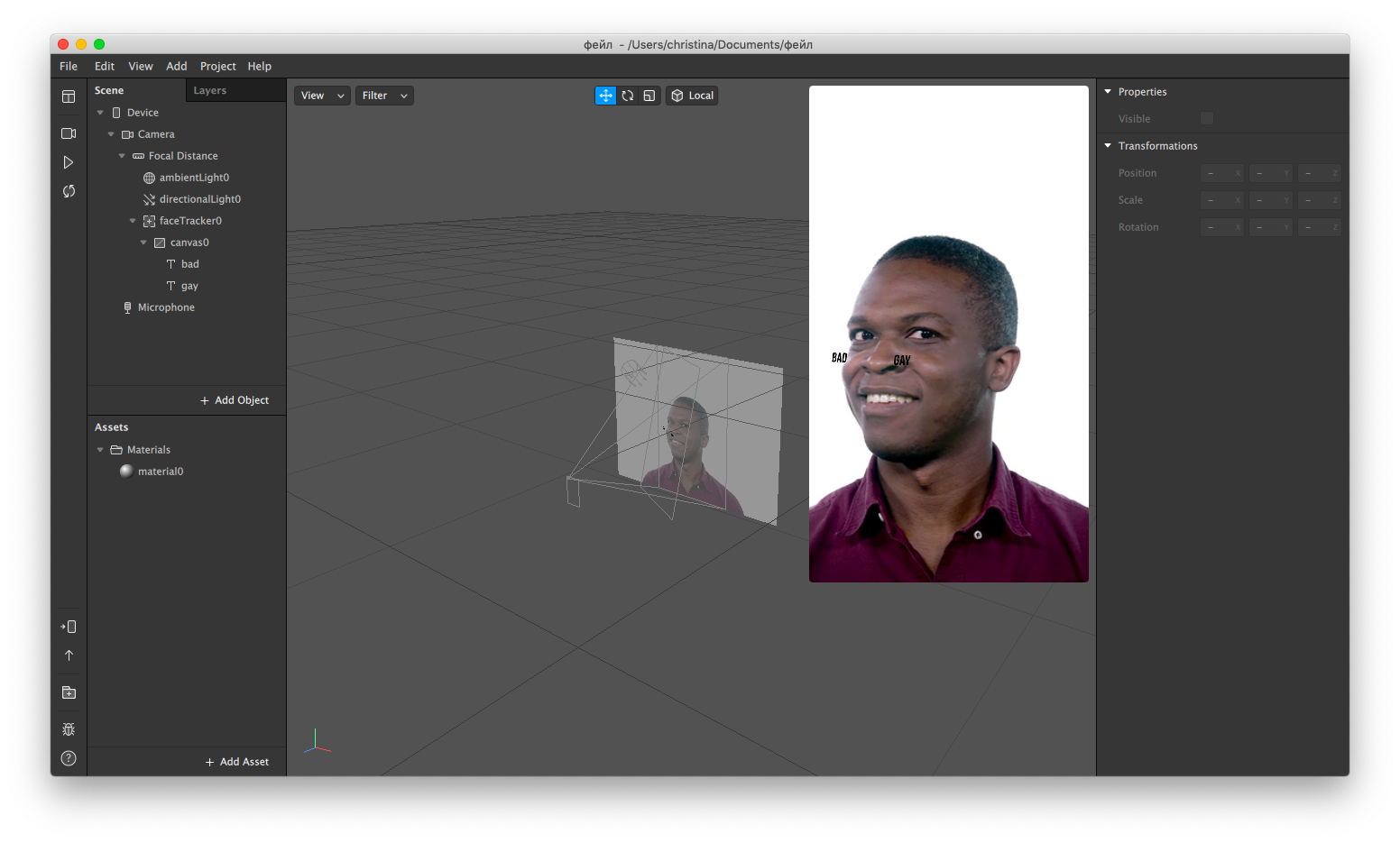
Для примера решили сделать маску с надписью на лице aka Face, но только с текстом BAD GUY. Казалось, что это проще простого: выбираем трекер лица, добавляем текстовый блок прямо в приложении, плюс-минус выравниваем по оси и все супер работает. Маска за 15 минут готова. Но на деле все оказалось несколько сложнее.


Пошли искать в Google «как сделать татуху на лице в Spark AR Studio». И нашли, не поверите, ссылку на один из мануалов самого Facebook. Отсюда сделали вывод, с чего все-таки начать.
- Понять, что хотите получить на выходе. Оформить какое-никакое ТЗ даже для себя.
Например: буквы, которые будут прилегать к лицу. - Почитать документацию и мануалы; разобраться, что и как работает; изучить, какие у инструмента возможности. Осознать, какие технологии все-таки понадобятся.
Например: создание маски с помощью инструмента для рисования лица. -
Смириться с тем, что не все задумки делаются за 15 минут, и, скорее всего, понадобится Photoshop. Если вы нашли инструкцию «Как сделать маску в Instagram без фотошопа», не доверяйте ей (разве что там совсем что-то простое). Даже ради шести букв он понадобится.
Например: скачать файл с разметкой лица и нарисовать на нем буквы в фотошопе.
Инструкция, которая сработала
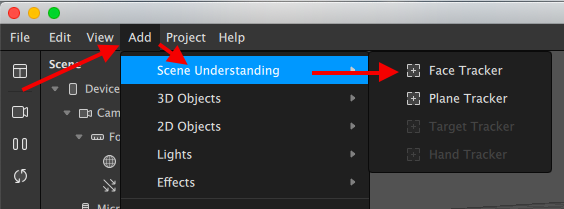
Первым делом добавляем трекер лица, он все-таки нужен: Add → Scene Understanding → Face Tracker.

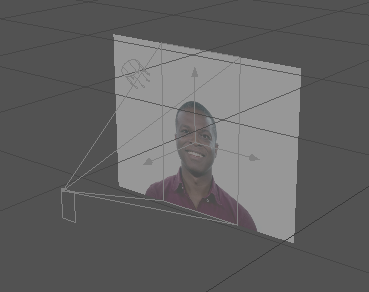
Теперь появилась разметка, которая двигается вместе с лицом и помогает объектам ориентироваться в пространстве.

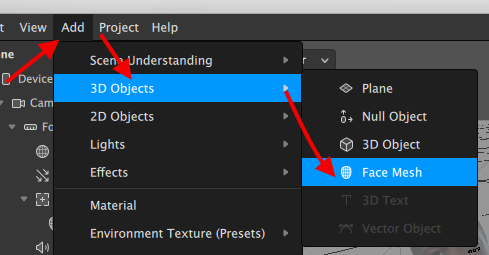
Переходим непосредственно к созданию маски. Для начала добавляем сетку лица: Add → 3D Objects → Face Mesh.

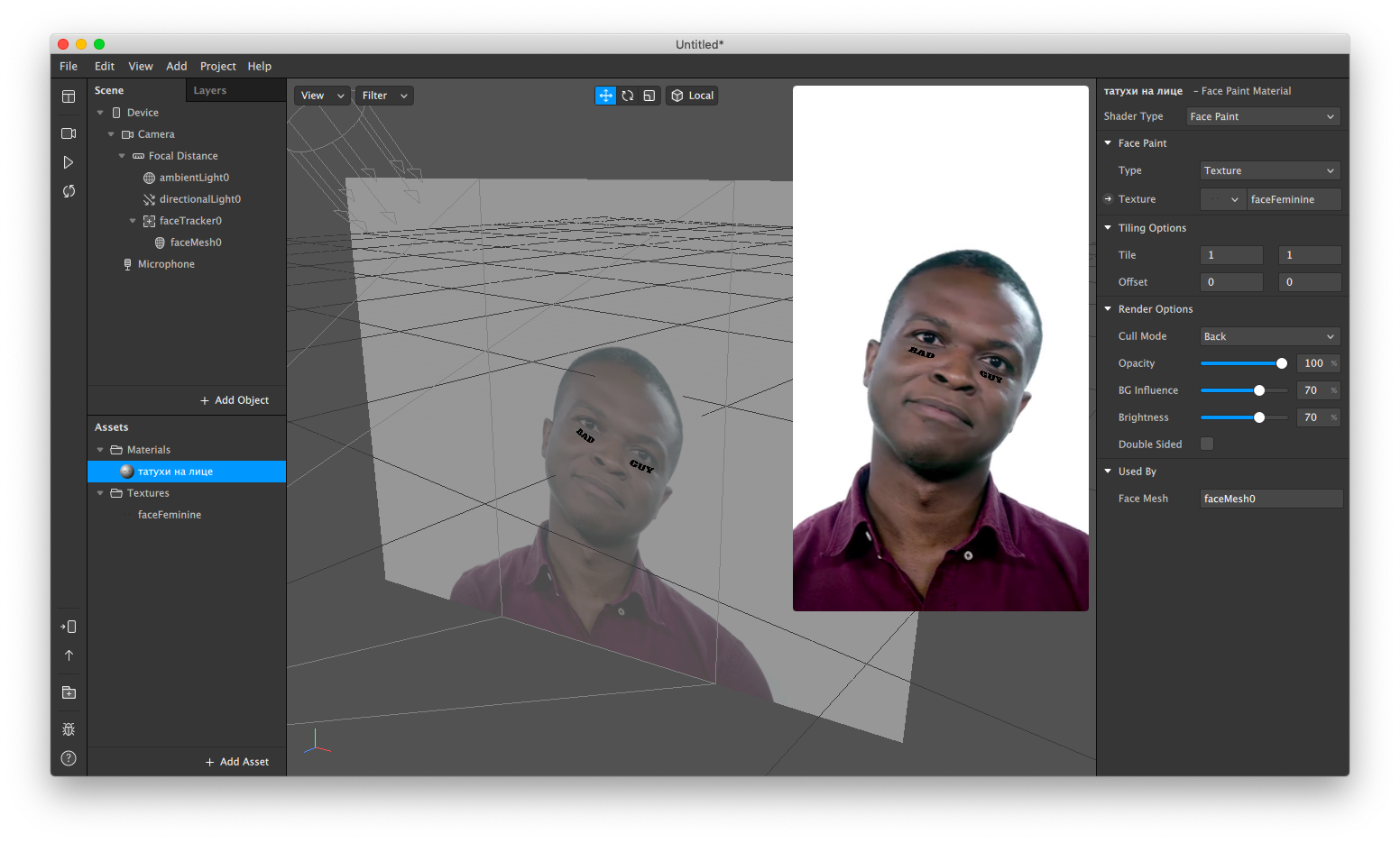
Затем работаем с получившейся маской лица:
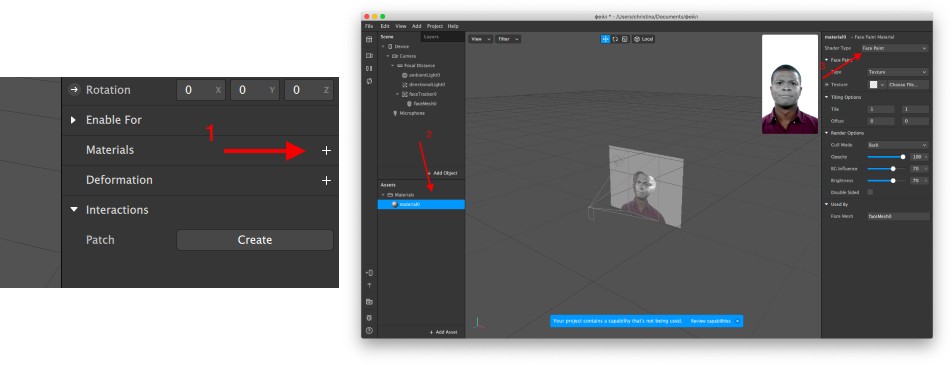
- В правом меню нажимаем + рядом с Material, чтобы создать сетку лица.
- Выбираем получившийся материал на левой панели.
- В правой панели меняем Shader Type на значение Face Paint.

Чтобы нарисовать татуировки, уже понадобится Photoshop или Illustrator. Его можно скачать, если хотите сделать что-то супер сложное или потренироваться в онлайн-редакторе. Скачиваем с этой страницы the Face Reference Assets — модели лица, по которым работает Spark AR.
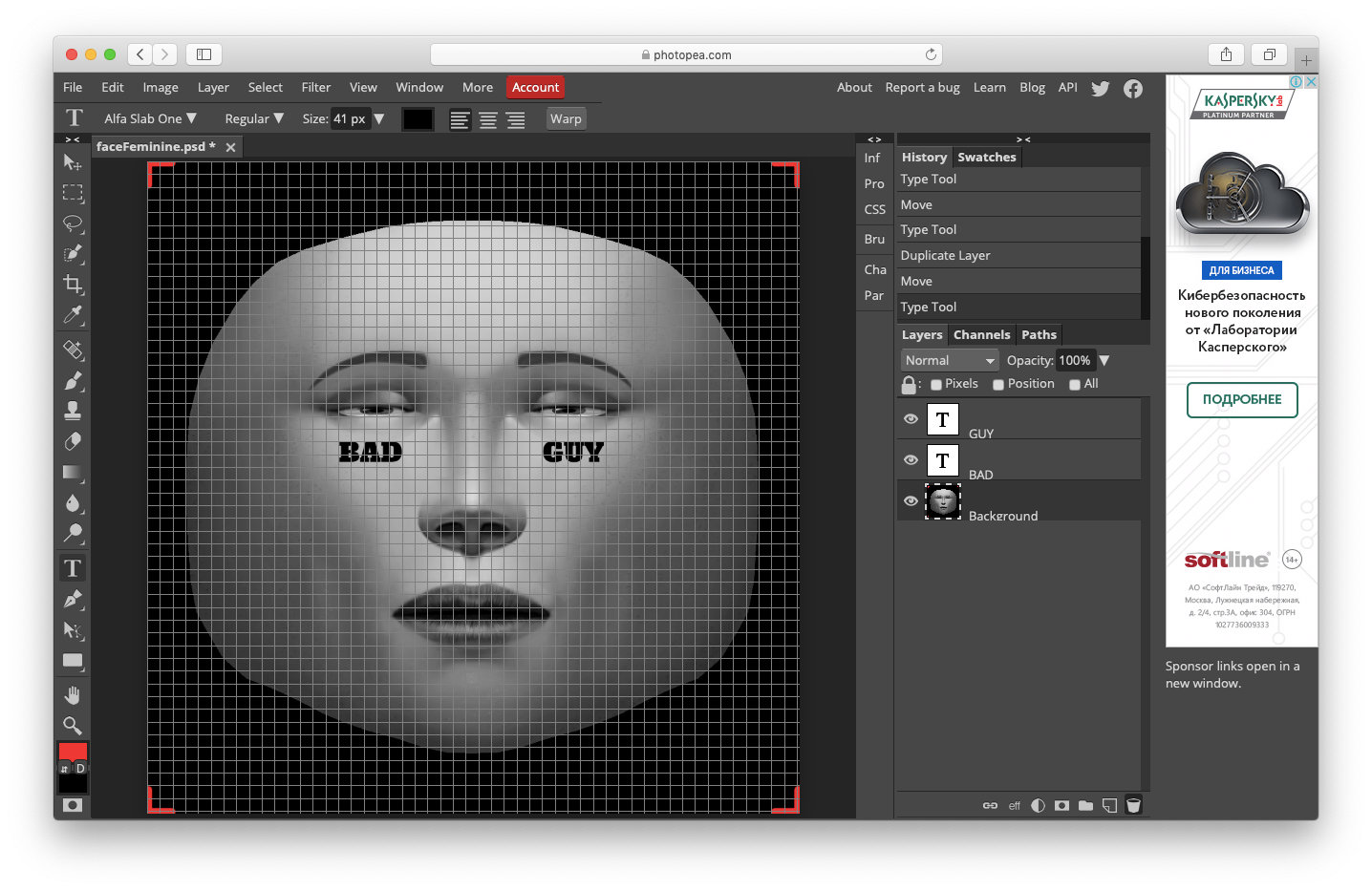
Находим папку Textures и открываем через Photoshop файл faceFeminine.jpg или faceMasculine.jpg. Рисуем изображение или надпись и скачиваем jpg.
Находим папку Textures и открываем через Photoshop файл faceFeminine.jpg или faceMasculine.jpg. Рисуем изображение или надпись и скачиваем jpg.

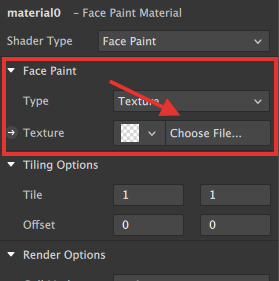
Добавляем полученную текстуру в проект: находим в правом меню Texture → Choose file.

Ура, маска готова! Думаем, для первого раза получилось неплохо:

Не останавливаемся на этом и добавляем в маску музыку. Сразу оговоримся: добавлять можно только легальную музыку. Скачать и добавить новый трек Егора Крида не получится — Instagram вас быстренько заблокирует. Только если вы не Егор Крид, конечно.
Находим нужный трек. Так как это всего лишь эксперимент, возьмем трек Bad Guy и вырежем нужную часть (но для реального использования так делать нельзя). Предварительно MP3 файл надо конвертировать в M4A. Сделать это можно, например, тут.
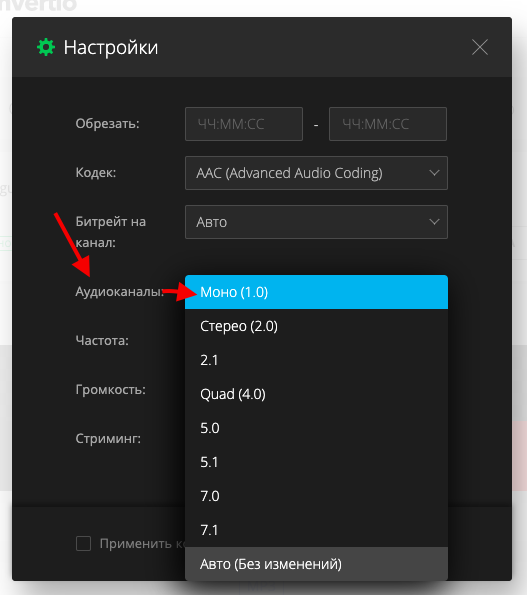
Facebook поддерживает только моно файлы и рекомендует использовать частоту 44,1 кГц. Поэтому при конвертировании обязательно измените аудиоканал со стерео на моно. Иначе вылетит ошибка (пытались загрузить — не вышло).
Находим нужный трек. Так как это всего лишь эксперимент, возьмем трек Bad Guy и вырежем нужную часть (но для реального использования так делать нельзя). Предварительно MP3 файл надо конвертировать в M4A. Сделать это можно, например, тут.
Facebook поддерживает только моно файлы и рекомендует использовать частоту 44,1 кГц. Поэтому при конвертировании обязательно измените аудиоканал со стерео на моно. Иначе вылетит ошибка (пытались загрузить — не вышло).

Добавляем выбранный трек в панель Assets в левом меню.
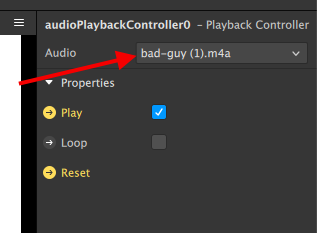
Затем в этом же меню подключаем контроллер: Add Asset → Audio Playback Controller и в правой стороне выбираем свое аудио.
Затем в этом же меню подключаем контроллер: Add Asset → Audio Playback Controller и в правой стороне выбираем свое аудио.

И после добавляем эффект в маску: Add → Effects → Speaker. В правом меню меняем значение Audio на audioPlaybackController0 (название контроллера с нашим аудио). Чтобы отключить звук микрофона, нажимаем на Microfone и в правом меню ставим галочку рядом с Disable Mic.
Теперь настроим воспроизведение по нажатию:
Теперь настроим воспроизведение по нажатию:
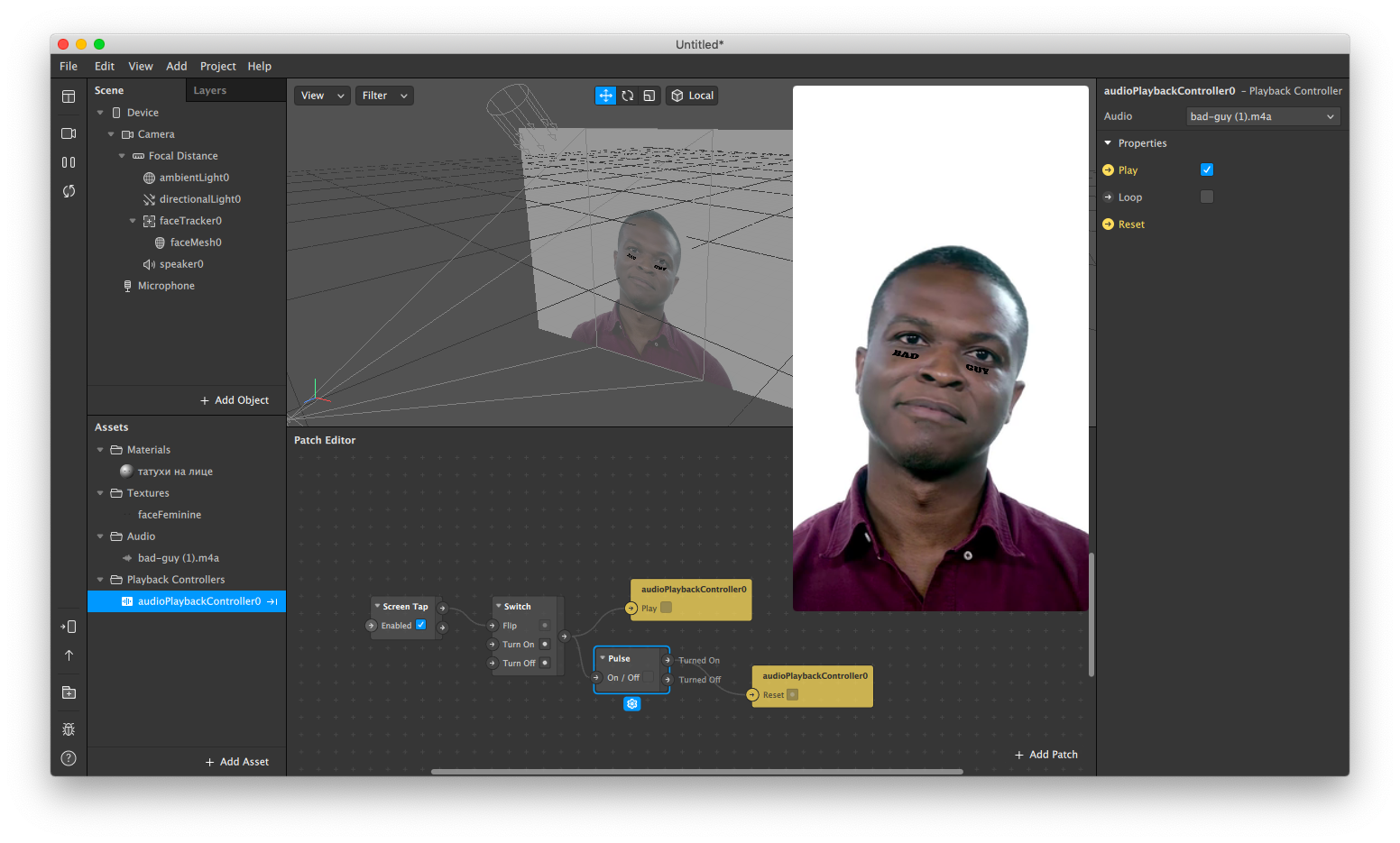
- Переключаемся на audioPlaybackController0 и в правом меню нажимаем на → рядом с Play. Откроется Patch Editor.
- В этом поле двойным нажатием по пустому месту открываем меню патчей и через поиск находим Screen tap.
- Перетаскиваем стрелочку к Play.
- Чтобы звук повторялся по нажатию, нажмите на → рядом с Reset. Так вы добавите повтор в редактор патчей. Тянем к нему стрелочку от Switch, теперь звук включается и выключается по нажатию. Белиссимо!

Теперь маску можно тестировать на телефоне. Скачиваем Spark AR Player на смартфон, подключаем устройство к компьютеру, отправляем на него маску и тестируем.
Затем экспортируем: File → Export и загружаем в Spark AR Hub. Далее ставим везде, где нужно, галочки и следуем инструкции (она на русском). Здесь же вы сразу получите ссылку для теста маски в Instagram на 200 человек. И там же после тестирования можно отправить на модерацию.
Но после загрузки что-то пошло не так. Решив, что проблема вряд ли кроется в поле и цвете кожи, пошли гуглить способы решения.
Затем экспортируем: File → Export и загружаем в Spark AR Hub. Далее ставим везде, где нужно, галочки и следуем инструкции (она на русском). Здесь же вы сразу получите ссылку для теста маски в Instagram на 200 человек. И там же после тестирования можно отправить на модерацию.
Но после загрузки что-то пошло не так. Решив, что проблема вряд ли кроется в поле и цвете кожи, пошли гуглить способы решения.

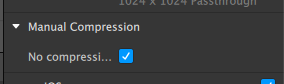
Не нагуглили. И за все время создания маски впервые попросили совет у дизайнера. Оказалось, что надо просто поставить в меню текстуры галочку рядом с No compression.

Мир сразу преобразился: маска работает нормально. Осталось продать нашу маску Билли Айлиш.
По итогу понадобилось часов пять, чтобы разобраться во всех настройках, и минут 20, чтобы все отрисовать и соединить.
На странице Facebook for developers есть все, что надо начинающему: 20 примеров создания маски, трекинг лиц и предметов, советы по тестированию и еще куча всего полезного. Так что перед тем, как начать что-то делать, можно поискать похожие примеры и узнать, как они создавались. Это поможет сориентироваться, какие нужны инструменты, куда нажимать и какие файлы подготовить.
По факту сделать маску не так уж трудно. Гораздо сложнее отрисовать все элементы и настроить сценарии. Но пару вечеров в обнимку с ноутбуком — и классные маски не заставят себя ждать.
На странице Facebook for developers есть все, что надо начинающему: 20 примеров создания маски, трекинг лиц и предметов, советы по тестированию и еще куча всего полезного. Так что перед тем, как начать что-то делать, можно поискать похожие примеры и узнать, как они создавались. Это поможет сориентироваться, какие нужны инструменты, куда нажимать и какие файлы подготовить.
По факту сделать маску не так уж трудно. Гораздо сложнее отрисовать все элементы и настроить сценарии. Но пару вечеров в обнимку с ноутбуком — и классные маски не заставят себя ждать.
Хотите прокачаться в создании AR-масок? Изи!